
In un nostro precedente articolo, abbiamo parlato dell’importanza dei filtri all’interno di un’app o di un sito web, fornendo anche alcuni consigli per realizzarli al meglio, a partire dalle diverse modalità di visualizzazione di un filtro fino al possibile inserimento di quelli interattivi, che devono essere utilizzati solo in determinate occasioni. Ma ci sono anche altri elementi di uguale importanza che meritano un’attenzione particolare: i tooltip. Spesso sottovalutati, questi elementi di navigazione – simili ad etichette – aiutano l’utente a comprendere i componenti interattivi del sito facilitandone l’utilizzo.
Perché utilizzare i tooltip
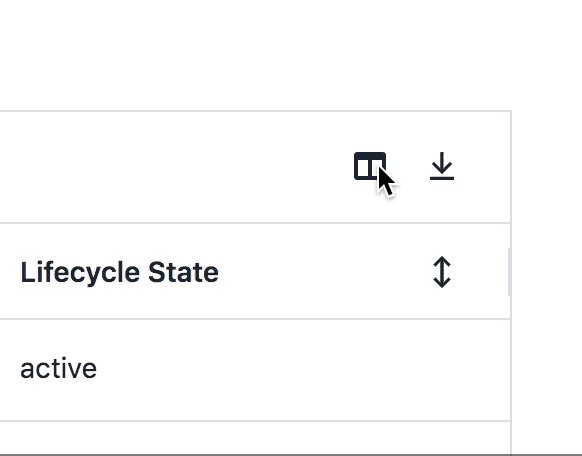
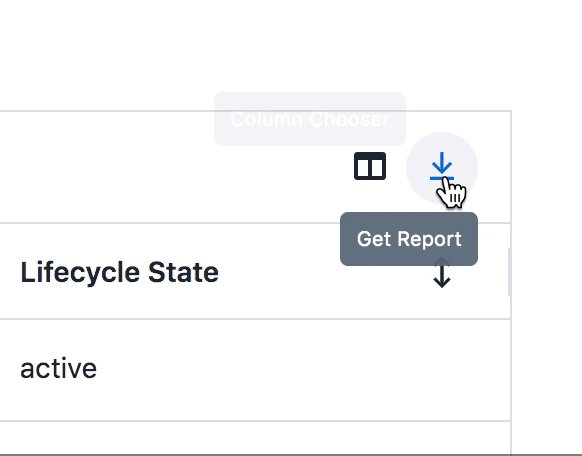
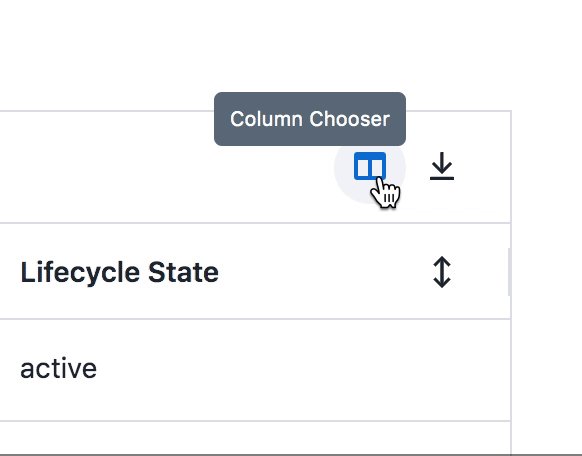
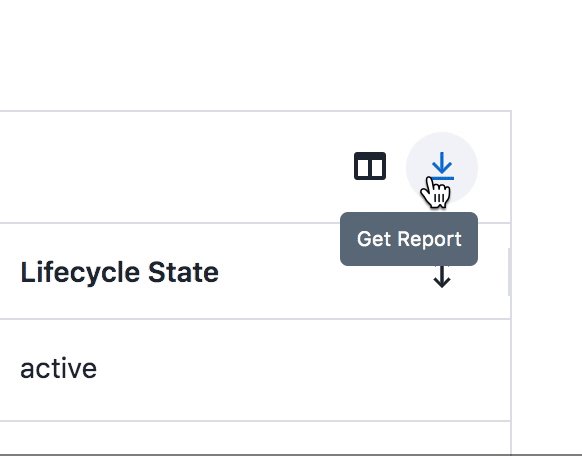
Il tooltip è strettamente collegato al cursore: infatti il puntatore, una volta posizionato sopra l’elemento considerato (spesso ma non sempre segnalato con un’icona esemplificativa), fa apparire una breve frase o un piccolo tutorial che semplifica l’esperienza utente.
I vantaggi di questo strumento sembrano essere enormi, soprattutto se consideriamo la relativa facilità di realizzazione. Innanzitutto, i tooltip aiutano la navigazione dei siti più complessi, dove l’utente potrebbe avere oggettive difficoltà a capire e padroneggiare tutte le feature offerte. Ovviamente, anche i siti più “intuitivi” – come per esempio gli e-commerce – possono avere vantaggi dal creare piccole guide interattive. Una maggiore comprensibilità, infatti, corrisponde ad una minore richiesta di spiegazioni, FAQ e interazioni con il servizio clienti, con il raggiungimento di un doppio risultato: un aumento costante della soddisfazione della clientela al netto di un impiego inferiore del personale umano.
Nonostante possa apparire più complesso, il tooltip è uno strumento di grande importanza anche nell’ambito delle app e, più genericamente, del mobile. Indubbiamente l’approccio appare differente, soprattutto dal punto di vista tecnico e realizzativo. L’app, infatti, mostra già una certa sintetizzazione di concetto e di utilizzo, riducendo fisiologicamente al minimo le interazioni e basandosi su design solitamente semplici e facilmente fruibili. Nonostante questo, però, anche il mobile trova grande vantaggio nell’utilizzo consapevole dei tooltip, i quali invogliano l’utilizzo e focalizzano l’utente verso le feature più importanti.

Tooltip: 5 consigli per implementare l’interfaccia utente
Prima di tuffarsi nei tip, è d’obbligo fare un’ultima premessa che riguarda lo stile “narrativo” di questo strumento. Vista la natura di supporto all’interno della navigazione, il tooltip deve essere realizzato – nella maggior parte dei casi – in forma imperativa, fugando ogni dubbio dell’utente circa l’effettiva funzione dell’oggetto evidenziato. A questo si somma un’evidente brevità del testo, dovendo sintetizzare tutto in poche e semplici parole. Nello sviluppo di un sito web o di un’app non si dovrebbe quindi lesinare dal punto di vista del copywriting: una “etichetta” mal posta è dannosa tanto quanto è vantaggiosa una ben realizzata.
Ma come creare tooltip che siano veramente funzionali ed efficaci così da implementare l’interfaccia utente e migliorare l’esperienza di navigazione? Abbiamo selezionato alcuni consigli per voi!
1) Non usare i tooltip per le spiegazioni fondamentali
Un punto spesso frainteso, soprattutto nell’aggiornamento della propria pagina o del proprio sito web, è quello della frequenza di utilizzo del tooltip. Quest’ultimo, infatti, non deve sostituire le informazioni sullo schermo (che siano infografiche, pagine dedicate o pop-up obbligatori). Il compito del tooltip è quello di fugare eventualmente e velocemente i dubbi degli utenti, ma non quello di istruirli sulle componenti fondamentali del servizio. Il rischio è che elementi importanti vengano ignorati o saltati perché non vi si è data la giusta rilevanza.
Nel mondo delle app, invece, la semplicità e la brevità sono concetti ancora più importanti che nei servizi web, per ovvie ragioni di tempo e spazio. Nonostante questo, però, l’app può portare l’utente ad una maggiore fretta ed impazienza, soprattutto quando concerne attività non immediatamente intellegibili. Il concetto generale dei tooltip per app è spesso quello della one-time experience: l’introduzione anche automatica alla feature, riproponibile successivamente solo su impulso dell’utente.
2) Essere brevi e necessari
Il tooltip è una sorta di piccolo suggerimento che svela all’utente i significati nascosti di icone, funzioni e link senza però appesantire il percorso di navigazione e, soprattutto, senza risultare ripetitivo. Nel caso di feature già di per sé chiare e concise, il tooltip rappresenta quindi solo una perdita di tempo, oltre che un modo per sovraccaricare la pagina web.
Nel campo delle app, la brevità acquista una connotazione ancora più stringente e, di conseguenza, è molto importante che i concetti siano riassunti nella maniera più succinta possibile. Uno degli approcci migliori è l’utilizzo diretto di immagini, con l’obiettivo di colpire visivamente l’utente e poter racchiudere il concetto in poche parole, coadiuvate direttamente dalla riproduzione fotografica.
3) Design inclusivo per tutte le modalità di interazione
Un punto chiave di questi strumenti è sicuramente quello di aggregare le informazioni per tutti gli utenti, in maniera da poter gestire flussi – anche eterogenei – con un’unica feature. Un vantaggio che, per essere tale, deve contare sulla massimizzazione della fruibilità del tooltip. In tal senso, quindi, è fortemente consigliato utilizzare un design capace di rispondere al puntatore del mouse.
Nel mobile, inoltre, molto spesso vengono utilizzati tooltip che reagiscono alla pressione continua sullo schermo da parte dell’utente. In alcuni casi, questo meccanismo può risultare sconveniente influenzando negativamente la navigazione. Una soluzione potrebbe essere quella di utilizzare tooltip automatici: balloon di suggerimenti in stile pop-up che sottolineano particolari funzioni dell’app e che, una volta “acquisiti”, possono essere richiamati dall’utente senza ulteriori automatismi.
4) Facile da individuare, facile da chiudere
Nell’ottica di offrire un servizio in più al fruitore attraverso uno strumento dinamico, è molto importante scegliere un design capace di essere percepito sempre come utile, evitando configurazioni invasive e macchinose. Ovviamente queste scelte possono essere prese solo analizzando al meglio le feature del proprio sito web e le modalità di navigazione medie degli utenti. In generale, i tooltip devono risultare sempre ben visibili o comunque di facile accesso (con colori sgargianti, link luminosi, piccole icone di “aiuto”) ma – allo stesso tempo – devono poter essere chiusi velocemente, evitando una riproposizione continua al cliente o una presenza forzata davanti ai suoi occhi.
In ambito mobile invece, la concettualizzazione dei tooltip può risultare particolarmente ostica, soprattutto lato User Experience. La visibilità ridotta dello schermo di un dispositivo mobile, unita alla necessità di essere sempre visibili ma mai invasivi, è una sfida sicuramente complessa ma non impossibile. Vista la mancanza del puntatore, è consigliabile strutturare i tooltip in maniera fissa (o automatica), evitando quindi le scritte a comparsa sulla base della pressione e basandosi al contrario su icone colorate e affini. Per quanto concerne il momento della chiusura, la piccola “x” della finestra può essere sostituita da un timer o dalla pressione in qualunque parte dello schermo, velocizzando e semplificando l’esperienza dell’utente.
5) Non essere tirchi di tooltip
Una volta intrapresa la strada dell’etichettatura delle proprie funzioni o delle diverse feature del sito web o dell’app, è importante offrire un’esperienza omogenea e costante. L’utente, stimolato dalla presenza di informazioni testuali e tutorial di utilizzo, potrebbe reagire negativamente di fronte ad un loro inserimento a macchia di leopardo. Quindi, pur tenendo a mente il divieto di utilizzare tooltip ridondanti e manifestamente inutili, risulta altrettanto importante creare un supporto il più possibile completo ed esauriente.
In conclusione: tooltip sì, ma con consapevolezza!
In un’epoca come questa, dove gli utenti si aspettano esperienze di navigazione sempre più fluide e semplificate, appare inevitabile per gli imprenditori dover aggiornare i propri dispositivi e i propri strumenti con elementi che siano innovativi ed in linea con le esigenze della clientela. I tooltip rientrano tra questi elementi, a dimostrazione del fatto che non servono necessariamente cifre esorbitanti per realizzare qualcosa che sia – contemporaneamente – funzionale, intuitiva e coinvolgente dal punto di vista grafico. Però, nonostante i consigli citati rappresentino degli ottimi spunti dai quali partire per implementare il proprio sito o la propria app, ogni sviluppatore deve valutare bene se adottare o meno tali elementi. Infatti, sebbene siano “economici”, i tooltip possono risultare armi a doppio taglio: il loro corretto utilizzo prevede un’analisi approfondita delle feature del sito web o dell’app, delle diverse necessità, oltreché di un linguaggio tanto sintetico quanto esauriente. Altrimenti si rischia di realizzare implementazioni ridondanti o – nel peggiore dei casi – assolutamente inutili. Insomma, la parola d’ordine è consapevolezza!
Secondo voi quanto sono importanti i tooltip? Li utilizzate solitamente in fase di sviluppo?




