
Parlando con clienti e prospect sempre più spesso mi viene segnalata l’esigenza di poter gestire agende, calendari o strutture analoghe (vedi planner di prenotazione camere di albergo o simili) in modalità grafica in applicazioni realizzate con Instant Developer Foundation.
Grazie a Google possiamo trovare facilmente componenti javascript già pronti, anche open source, che possono aiutarci a rispondere a questa esigenza. Fortunatamente Instant Developer Foundation ci consente di poterli utilizzare integrandoli all’interno delle sue librerie ed in molti lo hanno già fatto. Chi non sa come fare o pensa di aver bisogno di aiuto per farlo può sempre contare sui nostri servizi di assistenza.
È possibile integrare il calendario di Google con le chiamate alle web API relative: in questo caso Instant Developer vi aiuta con il nostro componente IDCloud che implementa già questa integrazione.
A volte, però, non è detto che questa sia la scelta giusta: infatti, spesso, c’è anche l’esigenza di dotarli di funzionalità specifiche legate ai requisiti dell’applicazione e di integrarli fortemente con il contesto di riferimento. Per farlo dovremmo personalizzare questi componenti e non limitarci ad utilizzarli: cosa che di frequente potrebbe risultare estremamente costosa, se non impossibile.
Anche in questo caso Instant Developer Foundation può venire in aiuto realizzando ciò che ci serve mediante le interfacce dinamiche dei book.
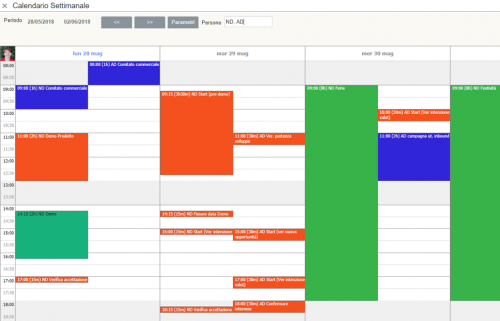
Noi per primi, in un’applicazione interna, abbiamo preferito creare un nostro calendario settimanale per la gestione delle attività di tutti, dal quale poter attivare anche funzioni fortemente integrate con il nostro gestionale.
Ecco perché ho pensato che potesse rappresentare un buon esempio, un buon punto di partenza per velocizzare ulteriormente la creazione dei calendari che potreste dover realizzare per rispondere al meglio alle esigenze dei vostri clienti.
Il calendario settimanale è stato realizzato utilizzando un book in anteprima html con quattro report al suo interno. Abbiamo una pagina mastro che divide l’area in quattro sezioni:
- Griglia Giorni, contiene le intestazioni delle colonne dei giorni della settimana.
- Corpo Pagina, contiene le attività di una o più persone sul calendario.
- Orari, contiene la colonna orari della giornata.
- Etichetta foto, contiene la foto del proprietario del calendario.
Un report Orari imposta gli orari della giornata in verticale a sinistra, un secondo report Orari Giorni imposta le colonne dei giorni della settimana, il report Calendario è il contenitore delle intestazioni dei giorni in alto e delle attività delle persone nei giorni della settimana. Sulle attività è possibile il drag & drop per spostarle, e cliccandoci sopra si possono modificare nel dettaglio. Con i Visual Style dei Report abbiamo impostato bordi e colori di sfondo in maniera che siano dinamici e si adattino alle dimensioni del browser. Per la scelta dei colori delle attività è presente un’apposita tabella che utilizza il componente gratuito Color Picker per la scelta degli stessi in modalità grafica.
I riferimenti alla documentazione dei book li trovate sul manuale di Instant Developer al capitolo 6 Report e Libri (doc.instantdeveloper.com), un vademecum di come funziona il calendario si trova invece nel file leggimi.txt all’interno della directory custom del progetto.
Per riuscire a realizzare il calendario, noi di Instant Developer abbiamo impiegato circa 28 ore di sviluppo. Io ne ho investite altre 8 per trasformarlo in un esempio a se stante, in modo da renderlo più flessibile e generico. Decisamente un buon risultato, no?
Se poi qualcuno avesse voglia di realizzare un vero e proprio componente, me lo faccia sapere: potremmo metterlo a disposizione di tutti. La sfida è aperta: chi vuole cimentarsi?
Se invece ti serve una mano per modificarlo, il servizio di assistenza Instant Developer è sempre a tua disposizione.





Nel post si dice: “un vademecum di come funziona il calendario si trova invece nel file leggimi.txt all’interno della directory custom del progetto.”
Tale file però non c’è nella custom.
Hai ragione, una piccola dimenticanza nel caricare il file. Ora è corretto 🙂