In questo paragrafo viene illustrata la struttura delle applicazioni create con Instant Developer Cloud. Nell’immagine seguente viene mostrata la dashboard di un progetto gestito nella piattaforma.
La dashboard di un progetto nell’IDE di Instant Developer Cloud
Come possiamo vedere nell’immagine, un progetto Instant Developer Cloud contiene le seguenti definizioni:
- Le App, cioè le varie applicazioni che compongono il sistema. Ogni applicazione potrà essere compilata come applicazione web da installare nel cloud, o come applicazione mobile da inviare ad app store, o infine come PWA.
- I Datamodel, cioè gli schemi dati relazionali che il sistema deve utilizzare. Possono essere collegati sia database nel cloud che on premise. Il codice SQL delle query inserito nell’IDE viene generato automaticamente per i vari tipi di database collegati (Postgres, Oracle, SQLServer, MySQL e Sqlite).
- Le Librerie, cioè insiemi di classi di codice che possono essere riutilizzate fra le varie applicazioni o perfino condivise tra diversi progetti. Solitamente le librerie contengono le definizioni delle classi di accesso ai dati, classi di codice di utilità o videate standard pensate per essere riutilizzate in contesti diversi.
- I Pacchetti, insiemi di componenti importati da altri progetti o definiti in quello attuale per essere esportati.
L’insieme di queste parti rappresenta un intero progetto Instant Developer Cloud, che può essere gestito da una sola persona o da un team di lavoro tramite Teamworks, un sistema integrato di gestione del lavoro di gruppo con funzionalità simili a Git (per maggiori informazioni, si legga Instant Developer Team Works). Il flusso del lavoro può essere controllato tramite un sistema di gestione di Issue anch’esso simile a quello presente nel sistema GitHub.
Struttura delle applicazioni #
Come abbiamo visto in precedenza, ogni applicazione presente in un progetto può essere compilata come applicazione web da installare in un server, come applicazione mobile da inviare agli store o infine come PWA.
Per consentire allo stesso codice di funzionare in maniera equivalente in ognuno di questi contesti, Instant Developer Cloud contiene diversi tipi di application container, ognuno dei quali rappresenta un device virtuale equivalente.
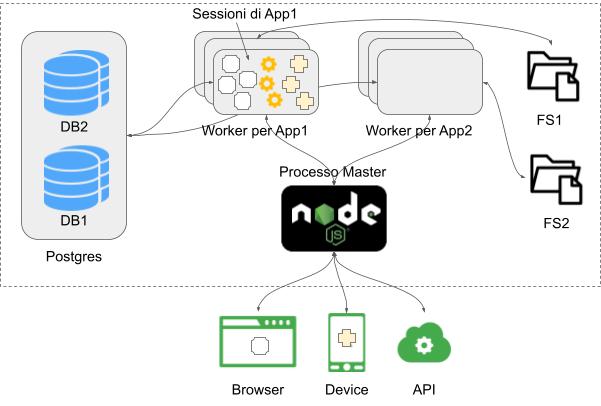
Container per applicazioni web #
Il container per applicazioni web è basato su un’architettura node.js multiprocesso.

Il processo master si occupa di gestire le connessioni e le sessioni. I processi worker contengono le sessioni di lavoro. Sono previsti i seguenti tipi di sessioni:
- web: normali sessioni web che vengono istanziate tramite browser.
- rest: sessioni che gestiscono un comando in modalità rest, solitamente proveniente da un sistema esterno che deve essere integrato.
- webapi: sessioni che gestiscono una webapi di tipo OData generata con Instant Developer Cloud.
- proxy: sessioni che permettono ai dispositivi mobili di collegarsi con il backend del cloud per condividere dati o sincronizzare database.
- server: sessioni batch che svolgono attività periodiche in modalità non presieduta.
Questa architettura normalmente viene resa disponibile in un container Docker in esecuzione nella Google Cloud Platform in un data center europeo. In questo contesto:
- È possibile installare più applicazioni nello stesso container. Ogni applicazione avrà un ambiente operativo separato.
- Ogni applicazione accede ad un proprio file system separato dalle altre applicazioni.
- Nel container è presente anche un database server Postgres che può contenere i database utilizzati dalle varie applicazioni installate nel container.
- Per ogni applicazione è possibile configurare le politiche di gestione dei worker, assegnandoli ad un tipo di sessione o alla quantità delle stesse.
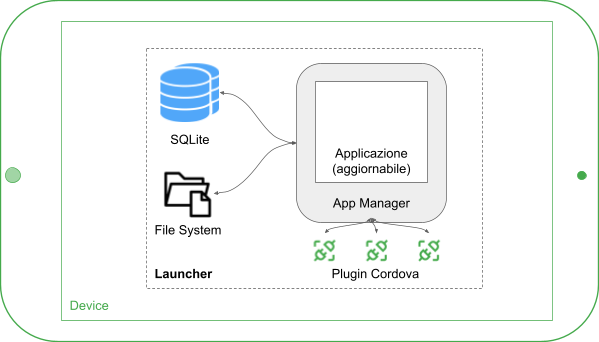
Container per applicazioni mobile #
Il container per applicazioni mobile di Instant Developer Cloud è chiamato Launcher, ed è basato sull’architettura Apache Cordova per la creazione di applicazioni mobile ibride.

Un launcher mette a disposizione dell’applicazione un device virtuale compatibile con quello del contenitore per applicazioni web: lo stesso codice applicativo viene eseguito con la medesima semantica, fatto salvo il diverso ambiente operativo su cui esso avviene, cioè una webview del dispositivo invece che un processo node.js.
Quando l’applicazione è in esecuzione nel cloud, le query sui database relazionali vengono eseguite rispetto al database Postgres. In questo caso invece le stesse query vengono eseguite sul database SQLite del dispositivo e il codice SQL viene automaticamente tradotto da Instant Developer Cloud, se la query è stata inserita in modo strutturato.
È disponibile un file system compatibile con quello del cloud e l’applicazione può accedere ai vari plugin Cordova tramite delle classi JavaScript di interfaccia. Nelle librerie standard sono già inclusi i plugin più usati, ma è possibile aggiungere i propri plugin e renderli disponibili all’applicazione sviluppando la relativa interfaccia.
L’applicazione vera e propria viene compilata dalla console attraverso un’operazione di build dell’applicazione sviluppata con l’IDE cloud. Sempre tramite la console è possibile ottenere il progetto Cordova che unisce l’applicazione e il launcher, oppure inviare direttamente l’applicazione compilata agli store.
L’applicazione è aggiornabile in tempo reale: dopo la prima installazione è possibile sostituire il codice applicativo in funzione del container senza dover nuovamente sottoporre l’applicazione agli store. Questa funzionalità viene gestita sempre tramite la console e permette di distribuire fix e piccoli miglioramenti che non richiedono cambiamenti alla struttura del launcher (plugin nativi, splash screen, dati di configurazione).
Per integrare l’applicazione mobile con il cloud è disponibile un framework di sincronizzazione che consente la remotizzazione delle operazioni sui dati e l’aggiornamento automatico dei dati nel database locale al dispositivo.
Container per Progressive Web App (PWA) #
Il container per applicazioni PWA di Instant Developer Cloud è molto simile a quello per le applicazioni mobile. Tuttavia in questo caso il device virtuale messo a disposizione delle applicazioni è basato solo sulle funzionalità del browser.
In questo senso il database SQLite è disponibile in alcuni contesti, ma non in tutti. La stessa cosa vale per il file system e per i vari plugin, la cui disponibilità può variare caso per caso.
Per maggiori informazioni sulla compatibilità del device virtuale nei vari contesti, si consiglia di leggere il documento: Manuale PWA.
Per ottenere una PWA occorre aggiungere all’applicazione le risorse necessarie tramite il comando Crea manifest per PWA del menu specifico dell’applicazione e poi attivare la modalità offline dell’installazione web nella console.
Attivazione del manifest per PWA
Gerarchia delle classi di un’applicazione #
Dopo aver analizzato il contesto in cui l’applicazione è mantenuta in funzione, cioè i vari tipi di application container disponibili, vediamo la struttura dell’applicazione stessa, che, sulla base di quanto illustrato in precedenza, sarà indipendente dal contesto di esecuzione.
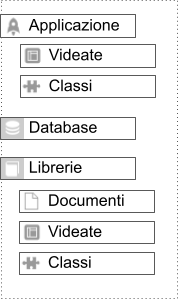
L’architettura delle classi è definita tramite oggetti JavaScript basati su prototype ed ha la seguente struttura.

L’applicazione (App) è l’oggetto base della gerarchia e contiene tutte le definizioni delle videate, delle classi, dei database e delle librerie. Nel container per applicazioni web, App è un singleton per ogni worker e gestisce la lista delle sessioni in esecuzione in tale worker. Nei container per applicazioni mobile e PWA, App è un singleton che contiene l’unica sessione di lavoro in esecuzione nel device.
Le videate e le classi inserite come figlie dell’applicazione vengono definite all’interno di App. Se quindi si crea un videata di nome MyView all’interno dell’applicazione, essa potrà essere referenziata nel codice come App.MyView. La stessa cosa avviene per le classi definite allo stesso livello delle videate.
I database contengono gli schemi relazionali di cui l’applicazione fa uso; a livello di codice per ogni database viene definita una classe figlia di App. Se quindi si crea un database di nome MyDB all’interno del progetto, esso potrà essere referenziato come App.MyDB in ogni applicazione o libreria contenuta nel progetto stesso.
Le librerie contengono i documenti, le videate o le classi utilizzabili in ogni applicazione presente nel progetto. Per ogni libreria viene definita una classe figlia di App. Se quindi si vuole referenziare la classe MyClass contenuta in una libreria di nome MyLib, occorre scrivere App.MyLib.MyClass.
Ogni classe può contenere proprietà e metodi. Le proprietà sono sempre di istanza, quindi non è possibile definire nell’IDE proprietà statiche perché verrebbero condivise fra tutte le sessioni in esecuzione nel medesimo worker. I metodi, invece, possono essere sia di istanza che statici.
Una videata è un tipo di classe particolare che deriva da Application.View invece che da Object. Oltre alle proprietà e ai metodi, una videata contiene la gerarchia degli elementi visuali che ne costituiscono l’interfaccia utente. Sia la videata che i vari elementi possono contenere i gestori degli eventi notificati dalle azioni dell’utente o dal ciclo di vita della videata stessa.
Un database è un tipo di classe particolare che deriva da Application.Database invece che da Object. Un database non contiene codice, ma la definizione dello schema delle tabelle e delle relazioni fra di esse. Un database può contenere anche la definizione di liste valori da utilizzare come dominio dei campi. La classe base dei database mette a disposizione le funzioni per la gestione delle transazioni e per l’esecuzione di query in modo indipendente dal tipo di database.
La classe base dei database definiti nell’applicazione non è direttamente Application. Database, ma una più specifica, in funzione del tipo di database utilizzato. Sono disponibili Application.Postgres, Application.SqlServer, Application.Oracle, Application.MySql oppure Application.Sqlite. Da notare che quando si esegue la build dell’applicazione per un container mobile o PWA, tutti i database vengono temporaneamente considerati come derivanti da Application.Sqlite.
Un documento è un tipo di classe particolare che deriva da Application.Document invece che da Object. Il documento è l’entità base del framework ORM di Instant Developer e il suo schema può essere collegato ad una tabella definita in un database o ad una API OData importata nel progetto. Se viene collegata ad una tabella del database, la classe rappresenta la modalità standard di interazione con tale tipo di dati e una sua istanza rappresenta un record della tabella. Un documento si comporta in maniera analoga se viene collegato ad una API OData.
Sia l’applicazione che ogni classe contenuta in un progetto può contenere risorse di vario tipo, principalmente immagini, file di testo, json o css. Anche in questo caso è possibile referenziare le risorse nel codice applicativo indipendentemente dal contesto di esecuzione dell’applicazione.