Dopo aver illustrato la struttura di una pagina, vediamo ora come definire la parte più importante: il contenuto, cioè gli elementi visuali posizionati all’interno dell’elemento IonContent.
Il contenuto può essere disposto secondo due tipi principali di layout: la lista e la griglia.
Il layout Lista #
Nel template IonicUI l’elemento primario per la definizione del contenuto è la lista di elementi.
Una lista è costituita da un elemento di tipo IonList che funge da contenitore di righe, cioè elementi di tipo IonItem. All’interno di ogni riga troviamo uno o più elementi che definiscono il contenuto, come ad esempio immagini, label, elementi testuali e controlli per la modifica dei dati. Una lista può essere preceduta da elementi di testata, come ad esempio un’immagine a tutta larghezza, e seguita da altri elementi o anche da altre liste.
Dal punto di vista dei dati dell’applicazione, una lista può essere usata per rappresentare una collection di documenti, ed in tal caso ogni riga corrisponde ad un documento diverso, oppure per mostrare le informazioni di dettaglio relative ad uno specifico documento e in tal caso avremo una form di dettaglio, da usare anche per inserire o modificare i dati.
L’elemento IonList possiede diverse proprietà che ne controllano l’aspetto grafico e il funzionamento. In particolare si segnala la proprietà refresher che, se impostata a true, attiva il meccanismo pull to refresh. In questo caso, quando l’utente trascina la lista verso il basso, l’elemento notifica l’evento onRefresh all’applicazione. Nel codice che gestisce l’evento, oltre ad effettuare l’aggiornamento dei dati visualizzati, occorre chiamare il metodo refreshCompleted sull’elemento lista in modo da resettare la funzionalità.
Gli elementi IonItem possono essere di tipo diverso per rappresentare le intestazioni di lista (type=header), le suddivisioni fra parti di lista (type=divider), e righe cliccabili (type=button). Si segnala la proprietà wrapText che, se attivata, permette ai testi dell’item di andare a capo, altrimenti per default saranno limitati ad una sola riga ognuno.
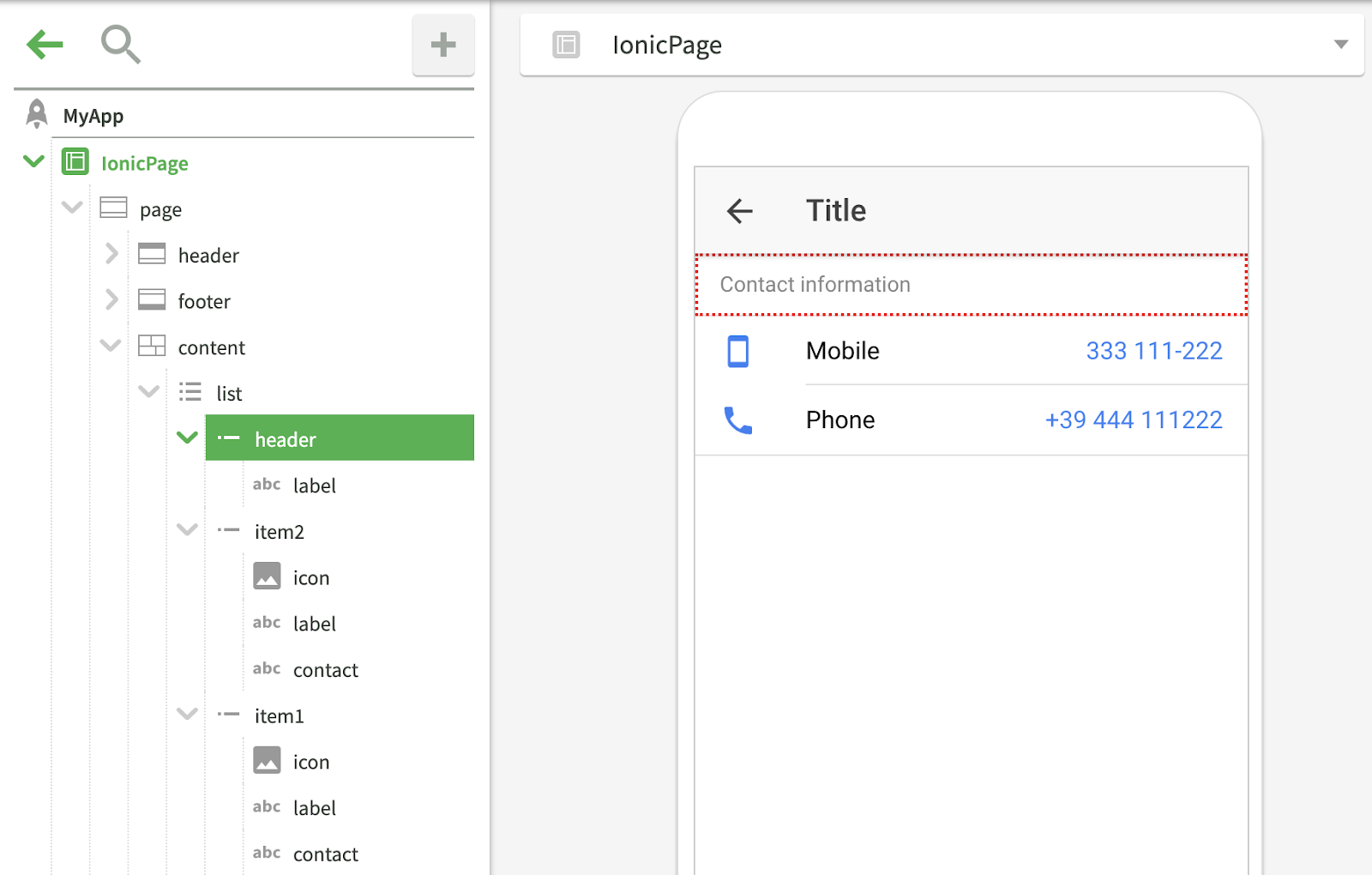
Un esempio di lista è mostrato nell’immagine seguente:
 #
#
Costruzione di una riga della lista #
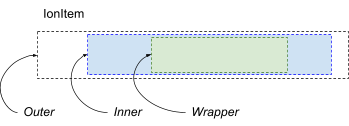
L’elemento IonItem è costituito da tre parti principali, come si vede nello schema seguente:

Nella parte Outer vengono inclusi elementi di tipo IonIcon, IonAvatar o IonThumbnail posizionati all’inizio del contenuto della riga. Nella parte Inner compaiono elementi testuali come IonLabel e IonNote, mentre nella parte Wrapper troviamo i controlli di modifica dei dati come IonInput, IonSelect e così via.
Ogni elemento contenuto all’interno di un IonItem possiede una proprietà ItemSide che permette di personalizzare l’allocazione dell’elemento all’interno della riga. ItemSide è una proprietà di tipo stringa in cui è possibile inserire il lato in cui l’elemento deve apparire (left o right) e la zona (outer, inner o wrapper). Se ad esempio si desidera far apparire un elemento dal lato estremo destro, potremmo scrivere: $elemento.itemSide = “right, outer”.
itemSide può essere impostato anche a design time e, in questo caso, occorre cliccare sul pulsante di aggiornamento manuale dell’anteprima per vedere l’effetto.
Principali elementi per la costruzione della lista #
Il framework IonicUI prevede i seguenti elementi per la costruzione di una riga di una lista:
- IonButtons: contenitore di IonButton per inserire pulsanti sul lato destro di una riga della lista.
- IonLabel: elemento primario per inserire contenuti testuali in una riga di una lista. Può contenere elementi IonText nel caso di presenza di diversi elementi testuali separati.
- IonNote: elemento testuale posto sul lato destro della riga. Per default utilizza il colore di tema light. Si consiglia di impostare un colore più adeguato tramite la barra degli stili.
- IonBadge: elemento grafico posto sul lato sinistro o destro della riga.
- IonIcon: aggiunge un’icona sul lato sinistro o destro della riga.
- IonAvatar: aggiunge un’immagine inclusa in un cerchio sul lato sinistro o destro della riga.
- IonThumbnail: rappresenta un’immagine quadrata di dimensioni maggiori disposta nel lato sinistro o destro della riga.
- IonCheckbox, IonToggle, IonRadio, IonInput, IonRange, IonDateTime, IonSelect, IonAutocomplete: elementi per la modifica dei dati.
- IonSwipe: aggiunge alla riga un menu di tipo swipe.
Inserendo questi elementi in una riga essi si adattano naturalmente per comporne il contenuto. Tuttavia una riga può contenere qualunque elemento o gestire strutture visuali complesse tramite i contenitori a layout orizzontale o verticale. In questi casi potrebbe essere necessario modificare lo stile degli elementi inseriti in modo da ottenere i risultati desiderati. Si segnala inoltre che alcuni elementi potrebbero presentare comportamenti particolari o anomali quando inseriti nelle liste, in quanto l’elemento IonItem crea i propri elementi figli prima di essere inserito nel DOM, mentre alcuni elementi potrebbero richiedere la presenza nel DOM al momento della creazione. In questi casi l’elemento dovrà essere aggiunto ad IonItem solo dopo che la videata è già stata aperta.
Gli elementi IonAvatar e IonThumbnail sono pensati per mostrare immagini quadrate. Se si desidera usarli per immagini con qualunque fattore di forma, si consiglia di definire una classe CSS come la seguente e poi applicarla all’elemento avatar o thumbnail.
.anyimage img {
height: 4rem;
object-fit: cover;
}Se, infine, si desidera inserire più elementi testuali separati, si consiglia di usare un elemento IonLabel come contenitore di elementi IonText; in base alla proprietà type di questi ultimi potremo ottenere label vere e proprie (type=span) o testi secondari (type=p), come mostrato nell’immagine seguente. Si ricorda che in questo caso l’elemento label non deve contenere testo, cioè la proprietà innerText deve essere vuota.
Riordinamento delle righe #
Alcune liste devono includere un controllo per il riordinamento delle righe. Per ottenere questo risultato si può aggiungere un elemento di tipo ListSorter come ultimo della riga. L’effetto è il seguente:
Trascinando l’elemento evidenziato, si potrà riordinare le righe della lista. Al termine del riordinamento, l’elemento ListSorter notifica l’evento onReorder all’applicazione che può così applicare il nuovo ordine ai dati sottostanti.
Normalmente questa funzionalità è usata quando nella lista viene mostrata una collection di documenti. Per maggiori informazioni relative alla gestione del riordinamento delle righe di una collection, si consiglia di aprire il progetto di esempio Mobile Design Patterns.
Costruzione di un menu swipe #
Per costruire un menu swipe di riga è sufficiente aggiungere in fondo alla riga un elemento di tipo IonSwipe.
Per definire la lista dei comandi del menu occorre impostare la proprietà commands di IonSwipe. A design time, tale proprietà deve essere impostata ad una delle liste valori del progetto e ognuna delle sue costanti diventa un comando del menu. In questo caso, la proprietà immagine della costante può essere impostata al nome di un’icona del set IonIcons, ad esempio trash, e la proprietà stile può contenere il nome di un colore del tema che rappresenta il colore del comando, ad esempio danger, e la parola default per indicare che il comando relativo alla costante è quello di default, cioè quello che viene inviato continuando a trascinare la riga fino in fondo.
Quando l’utente usa il menu swipe, l’elemento notifica l’evento onSwipeSelected passando come parametro il valore della costante relativo al comando utilizzato.
È possibile definire la lista dei comandi anche a runtime, impostando la proprietà commands ad un array di oggetti che rappresenta l’equivalente della lista valori. Ad esempio:
$swipe.commands = [{n:”Cancella”, v:”DEL”, icon:”trash”,
style:”danger, default”}, { … } ];Come sempre, la comunicazione di una lista valori agli elementi visuali può essere eseguita a runtime tramite l’array delle costanti, in cui ogni costante ha le seguenti proprietà:
- n (name, label): nome della costante.
- v (code, cmd): valore della costante.
- src (img, icon): immagine o icona.
- s (style, class, cls, className): stile visuale.
Il layout Griglia #
Il layout griglia permette di gestire una molteplicità di contenuti in un formato righe e colonne con caratteristiche responsive. Per definire una griglia occorre utilizzare gli elementi IonGrid, IonRow e IonCol come mostrato dall’immagine seguente.
Se non si specifica la larghezza delle colonne, esse saranno tutte sulla stessa riga.
Impostando invece le proprietà xs, sm, md, lg e xl degli IonCol sarà possibile definire la larghezza relativa di ogni colonna, tenendo conto di un layout suddiviso su 12 colonne. La proprietà xs è relativa ad uno smartphone verticale, sm a quello orizzontale, md è un tablet verticale, mentre lg è un tablet orizzontale. xl è un browser in un desktop.
Se, ad esempio, si imposta per un IonCol la proprietà xs a 12 e sm a 6, tale colonna sarà larga quanto l’intero schermo su uno smartphone verticale, mentre solo metà in caso orizzontale.
Un oggetto IonCol può contenere da una semplice label ad una intera IonList. Un caso particolare frequentemente utilizzato con il layout griglia è l’oggetto IonCard, con cui si può realizzare una galleria di immagini responsive come la seguente:
L’oggetto IonCard può essere inserito all’interno di un oggetto IonCol che, a sua volta, funge da template di riga per la datamap che contiene i dati delle foto.
La struttura della card comprende un elemento Image, gli elementi IonCardSection per rappresentare il titolo e il contenuto e un container di pulsanti.
L’immagine seguente rappresenta la struttura della card. Per maggiori informazioni si consiglia di vedere il progetto di esempio Mobile Design Patterns.
Struttura di una card per una galleria di foto
I font e le icone #
Spesso si desidera includere nuovi font e set di icone nel proprio progetto; per ottenere questo scopo è possibile aggiungere una risorsa di tipo font all’applicazione o alla libreria.
Abbiamo già visto nel capitolo 01-Struttura di un’applicazione come utilizzare una risorsa di tipo font. Vediamo ora come utilizzare la stessa tecnica per caricare un font di icone che possono essere utilizzate in aggiunta al set IonIcons.
Per caricare un font di icone, ad esempio IcoFont, occorre seguire questi passaggi:
- Creare una libreria di tipo “Personalizzata”.
- Creare una classe nella libreria. Se la classe CSS da applicare alle icone è preceduta da un prefisso, il nome della classe appena creata deve essere uguale al prefisso. Ad esempio, se la classe CSS è fa fa-book, il nome della classe deve essere fa.
- Creare una nuova risorsa di tipo font nella classe appena creata. Assegnare il nome del font alla risorsa, ad esempio IcoFont. Impostare la proprietà Tipo di contenuto a Icona.
- Inserire l’URL del CSS che importa il font, ad esempio: https://icofont.com/icofont/icofont.min.css
- Dal menu personalizzato dell’oggetto risorsa (quello con la ruota dentata sotto l’albero degli oggetti), selezionare il comando Crea copia locale. In questo modo i file relativi al font verranno inclusi nelle risorse del progetto e non referenziati da un sito esterno, e potranno essere usati anche nelle applicazioni mobile offline.
- Se il font non appare quando l’applicazione viene aperta in anteprima, significa che il nome della classe non è uguale al prefisso del nome delle icone. Per correggerlo, si può usare il picker delle icone per assegnare un’icona ad un elemento e poi usare il prefisso del valore restituito come nome della classe. Nel caso di IcoFont, ad esempio, il nome della classe sarà Woff2.
A questo punto sarà possibile selezionare le icone presenti nel font in tutti i punti in cui è possibile impostare la proprietà icona di un elemento e anche tramite codice. Il nome dell’icona deve essere preceduto dal nome della classe, ad esempio:
$fab.icon = “woff2 icofont-dart”;