La prima domanda a cui occorre dare risposta è perché Instant Developer Cloud non utilizza un sistema di gestione del lavoro di gruppo standard come GitHub e invece ne include uno proprietario?
Per comprendere la risposta a questa domanda occorre prima analizzare che cosa è un progetto Instant Developer Cloud e come esso viene modificato durante il lavoro dei programmatori.
Solitamente un progetto software è un insieme, anche molto corposo, di file di testo che ne contengono il codice nei vari linguaggi necessari a descriverne il funzionamento. In questi casi GitHub è sicuramente un buon sistema di gestione del lavoro di gruppo, inteso come gestione delle modifiche che vengono apportate ad uno o più file di testo.
Il modello relazionale #
Il modo con cui Instant Developer Cloud memorizza i dati di un progetto software non si basa sui file di testo. Viene invece utilizzato un grafo memorizzato in un unico -grande- oggetto javascript che contiene come nodi tutti gli oggetti definiti nel progetto, e come archi le relazioni fra di essi.
Quali sono le parti di progetto memorizzate nei nodi di questo grafo? In sostanza tutto ciò che è presente, che in qualche modo è stato definito. Facciamo alcuni esempi:
- Le videate dell’applicazione
- Gli elementi grafici che compongono le videate.
- Gli script che gestiscono gli eventi degli elementi grafici.
- Le classi.
- Le proprietà ed i metodi delle classi.
- I database, le tabelle, i campi, le relazioni e gli indici.
- I documenti e i relativi metodi, proprietà ed eventi.
- Le librerie di sistema.
- I pacchetti.
- Le risorse (immagini, video, file…).

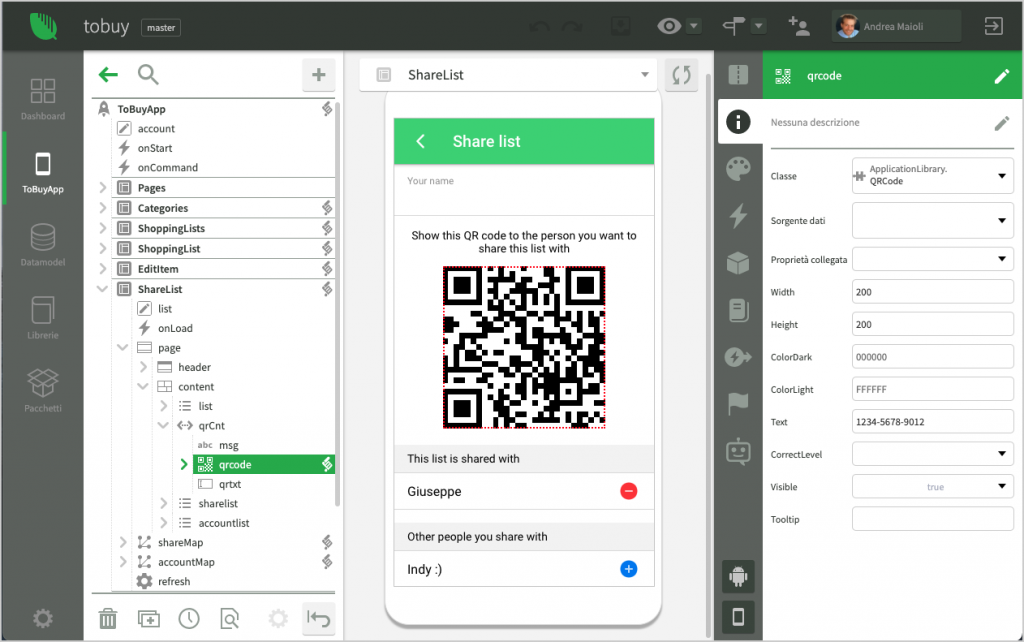
L’albero del progetto mostra una parte dei nodi del grafo che descrive il sistema in fase di sviluppo
Oltre a tutti questi elementi, anche tutto il codice presente in ogni script dell’applicazione viene memorizzato come parte del grafo. Quando selezioniamo nell’albero degli oggetti uno script o un metodo, l’editor di codice ricostruisce una versione testuale della parte di grafo dedicata al metodo e lo mostra in un editor di codice javascript.

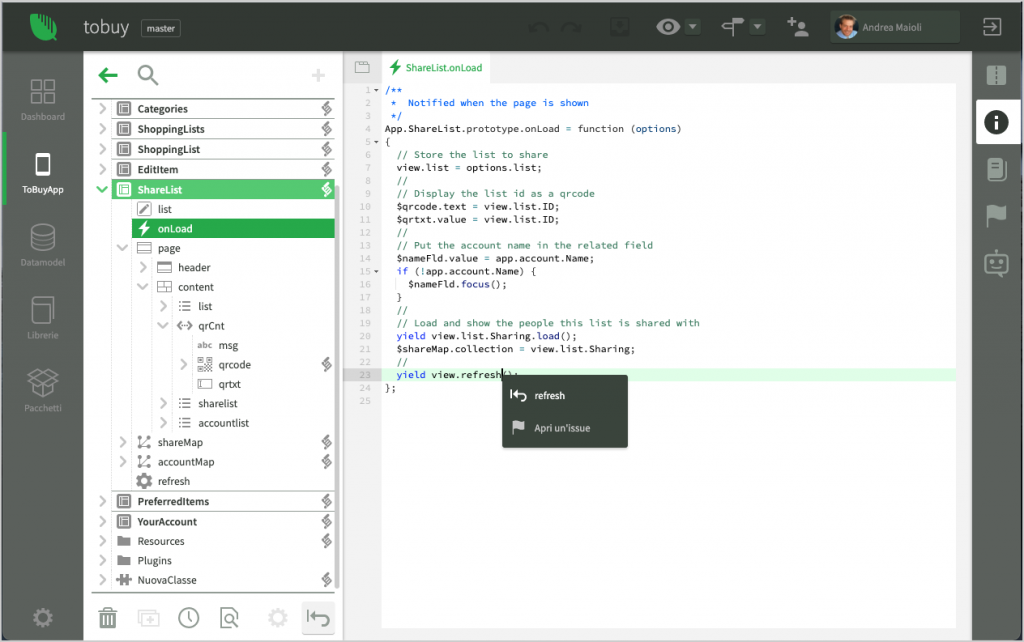
Anche il codice è parte del grafo del progetto
Quando il codice viene modificato, il grafo sottostante viene ricostruito in tempo reale, in modo tale che tutto quello che viene scritto nell’IDE rimane sempre in forma relazionata.
Nell’immagine precedente possiamo vedere che all’interno del nodo onLoad, che rappresenta lo script lanciato all’apertura di una istanza della videata ShareList, vengono memorizzati i seguenti tipi di nodi:
- I parametri del metodo, ognuno con le proprie caratteristiche.
- Le righe di codice del metodo
- Per ogni riga, ogni token o parola chiave del linguaggio.
Ogni nodo del grafo ha una serie di caratteristiche che dipendono dal tipo di nodo stesso. Ad esempio, un elemento grafico memorizza tutte le proprietà dell’elemento stesso, che a sua volta dipendono dal tipo di elemento in funzione di come esso è stato definito nelle librerie.
I nodi che rappresentano le righe e i token di codice portano importantissime informazioni di collegamento con gli oggetti presenti nel progetto. In questo modo, infatti è possibile far funzionare gli algoritmi di type inference e di gestione delle referenze. Come esempio di questo possiamo notare nell’immagine precedente che aprendo un menu contestuale a partire dal token refresh appare una voce di menu che permette di saltare alla definizione del metodo nella videata. Questa operazione non avviene tramite matching di stringhe, ma proprio come referenza diretta del token al nodo metodo refresh nell’albero degli oggetti.
Vantaggi del modello relazionale #
La modalità di memorizzazione relazionale permette alcune delle caratteristiche più interessanti e utili di Instant Developer Cloud fra le quali:
- Instant refactoring: modificando il nome o le caratteristiche di un elemento del progetto, le conseguenze di questa modifica vengono apportate automaticamente in tutto il codice presente nel progetto. Se, ad esempio, si cambia il nome al metodo refresh in aggiorna, anche le righe di codice che lo chiamavano vengono cambiate di conseguenza. Tali modifiche vengono apportate in automatico perchè sono sicure, non richiedono alcuna revisione manuale.
- Type inference: Instant Developer Cloud è in grado di recuperare in tempo reale i tipi riferiti dalla maggior parte delle espressioni javascript, anche se questo linguaggio, per sua natura, non ha alcuna informazione sui tipi a design time. In questo modo è possibile proporre un intellisense globale esteso all’intero progetto: dal database, alle librerie di componenti, fino ad ogni elemento di back-end e front-end.

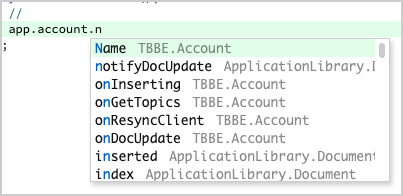
Intellisense globale sull’intero progetto
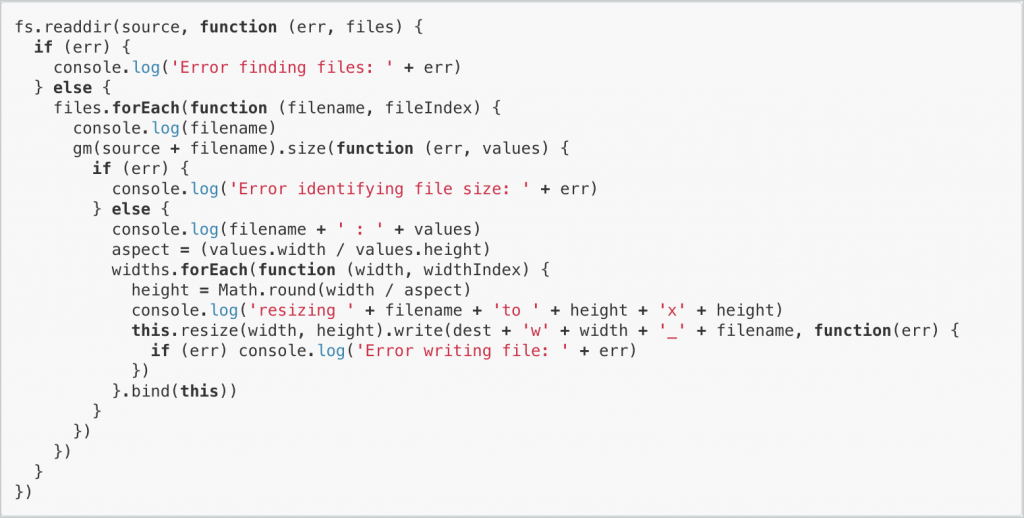
- Sequenzializzatore asincrono: una delle difficoltà maggiori della scrittura di applicazioni javascript complesse risiede nella gestione delle operazioni asincrone, che, per loro natura, richiedono di descrivere il flusso di un processo complesso tramite callback, come mostrato nell’esempio seguente.

L’inferno delle callback
Questo modo di scrivere il codice viene spesso chiamato l’inferno delle callback perché rende estremamente difficile riconoscere il significato del codice, oltre che essere altamente imprevedibile per quanto riguarda la gestione delle eccezioni. Cosa accade infatti in caso di eccezione javascript? Quale sarà la prossima riga di codice ad essere eseguita?
Fin dal 2015 Instant Developer Cloud contiene un framework per la gestione automatica di questo problema. Tale framework converte il codice asincrono in un codice sequenzializzato tramite yield. Le righe di codice che coinvolgono operazioni asincrone vengono quindi sospese dal costrutto yield e poi riprese in automatico al termine dell’operazione asincrona. Anche la gestione delle eccezioni può essere scritta in modo normale, senza preoccuparsi del livello di asincronicità in cui esse avvengono.
Per poter funzionare, l’algoritmo di sequenzializzazione asincrona ha bisogno di informazioni dettagliate sui tipi di oggetti utilizzati nel codice, in quanto il codice stesso deve cambiare di forma se vengono coinvolte o meno operazioni asincrone. Quindi un metodo che inizialmente non è asincrono e poi lo diventa in seguito, causa modifiche automatiche anche in tutti i punti in cui tale metodo è stato utilizzato.
- Gestione globale delle referenze: quando il progetto software diventa complesso, è necessario poter sapere dove un determinato oggetto viene utilizzato. Ad esempio potrei essere interessato a conoscere tutti gli utilizzi di un determinato campo (magari di nome “id”) di una tabella del database. Instant Developer Cloud è in grado di estrarre queste informazioni in modo rapido e sicuro navigando il grafo dei nodi del progetto.
Dal modello GitHub a Team Works #
È più facile ora spiegare perché non è possibile utilizzare GitHub per la gestione del versioning di progetti Instant Developer Cloud: GitHub è in grado di gestire modifiche a tanti file di testo, un progetto Instant Developer Cloud è invece contenuto in un unico file json.
Quando con GitHub si effettuano modifiche multiple allo stesso file si ottengono facilmente conflitti che devono essere risolti manualmente. Se si utilizzasse GitHub per il versioning dell’unico file json che contiene il progetto Instant Developer Cloud questi conflitti sarebbero all’ordine del giorno e non sarebbero facili da risolvere perché il formato json non è facilmente investigabile da parte di un occhio umano.
È stato quindi necessario implementare un algoritmo di versionamento specificatamente pensato per gestire le variazioni di un grafo relazionale. Il sistema di gestione del lavoro di gruppo basato su questo algoritmo è proprio Instant Developer Team Works.
Come funziona in pratica Team Works? Ad ogni commit che avviene in un progetto Instant Developer Cloud, Team Works calcola un file delta, che rappresenta l’insieme minimo di trasformazioni che devono essere apportate alla versione precedente del grafo per arrivare a quella attuale. I file delta possono essere poi trasportati fra i vari branch o fork del progetto per essere riprodotti e aggiornare anche altre versioni del grafo che possono avere anche linee temporali diverse.
Nei paragrafi che seguono verranno illustrate le varie modalità di funzionamento di Team Works in modo da comprendere come avvengono le varie operazioni al fine di poter gestire in sicurezza il proprio lavoro in gruppo.