Nei capitoli precedenti abbiamo visto come sviluppare tutte le componenti dell’applicazione anche in modalità offline, cioè completamente funzionante in un dispositivo o un browser. Ora vedremo come fare il passaggio successivo: inserire l’applicazione sviluppata in un container nativo per utilizzare le varie parti del dispositivo e poter poi inviare l’applicazione completa ad App Store e Google Play. Cominciamo con l’analisi dell’architettura del container nativo di Instant Developer Cloud: il Launcher.
Il Launcher #
Un Launcher è un’applicazione nativa compilabile per dispositivi iOS e Android ed è basato sull’architettura Apache Cordova per la creazione di applicazioni mobile ibride.

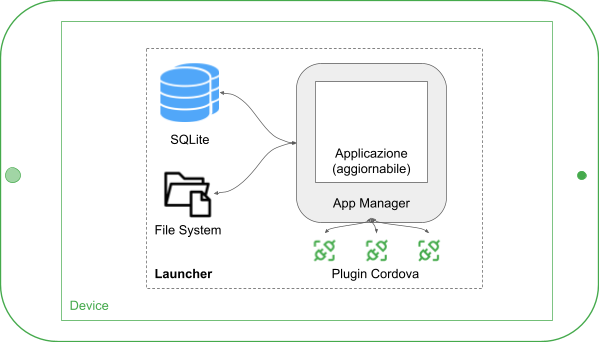
Quando l’applicazione viene compilata in versione per launcher, essa integra un device virtuale compatibile con quello del contenitore per applicazioni web: lo stesso codice applicativo viene eseguito con la medesima semantica, fatto salvo il diverso ambiente operativo su cui esso avviene, cioè una webview del dispositivo invece che un processo node.js.
Questo isomorfismo si esplicita in tre ambiti principali: accesso al database, uso del file system e accesso alle funzioni native del dispositivo.
Quando l’applicazione è in esecuzione nel cloud, le query sui database relazionali vengono eseguite rispetto al database Postgres. In questo caso invece le stesse query vengono eseguite sul database SQLite del dispositivo e il codice SQL viene automaticamente tradotto da Instant Developer Cloud, se la query è stata inserita in modo strutturato.
Nel launcher è inoltre disponibile un file system compatibile con quello del cloud; infine l’applicazione può accedere ai vari plugin Cordova tramite delle classi JavaScript di interfaccia. Nelle librerie standard sono inclusi i plugin più usati, ma è possibile aggiungere i propri plugin e renderli disponibili all’applicazione sviluppando la relativa interfaccia.
L’applicazione vera e propria viene compilata dalla console attraverso l’unione di una build e di un launcher, che viene configurato tramite la console di Instant Developer Cloud. A questo punto, sempre tramite la console, è possibile generare il progetto Apache Cordova complessivo per effettuare dei test, compilare l’applicazione in formato nativo ed infine inviare l’applicazione ad App Store e Google Play.
L’applicazione è aggiornabile in tempo reale: dopo la prima installazione è possibile sostituire il codice applicativo senza dover nuovamente sottoporre l’applicazione agli store. Questa funzionalità viene gestita sempre tramite la console e permette di distribuire fix e piccoli miglioramenti che non richiedono cambiamenti alla struttura del launcher (plugin nativi, splash screen, dati di configurazione).
Tipi di Launcher #
Instant Developer Cloud mette a disposizione cinque tipi di launcher, due per i test e tre per la produzione. Vediamoli in dettaglio:
InstaLauncher #
È un launcher già compilato e disponibile negli app store che permette di testare le proprie applicazioni direttamente dall’IDE. Contiene tutti i plugin standard già pre-configurati e quindi non richiede alcuna preparazione per essere usato, se non l’installazione su un proprio dispositivo.
Per Android, l’installazione avviene tramite Google Play, cercando il nome InstaLauncher. Per iOS, l’installazione avviene tramite TestFlight in quanto Apple non consente la pubblicazione su App Store di applicazioni che hanno lo scopo di testare altre applicazioni. Si deve quindi procedere installando l’applicazione TestFlight da App Store e poi scansionando con la fotocamera dell’iPhone il seguente QR Code:

Developer Launcher #
Un Developer Launcher è un launcher di test che funziona esattamente come InstaLauncher ma permette di aggiungere plugin Cordova personalizzati e testare quindi l’applicazione dall’IDE potendo interagire anche con i nuovi plugin.
L’uso del Developer Launcher è necessario solo in caso di integrazione di ulteriori plugin Cordova; in altri casi si consiglia l’utilizzo di InstaLauncher per il test delle applicazioni.
Nota bene: il Developer Launcher non consente la pubblicazione delle applicazioni negli App Store. Può essere utilizzato solo direttamente nel proprio dispositivo, installandolo direttamente o per mezzo dei canali di test delle applicazioni.
Launcher Standard #
Un Launcher Standard è un launcher di produzione, cioè pensato per pubblicare le proprie applicazioni su App Store e Google Play.
Launcher Premium #
Un Launcher Premium aggiunge alle caratteristiche del launcher standard la possibilità di aggiornare l’applicazione in tempo reale, senza doverla nuovamente pubblicare a meno di dover modificare la parte nativa, cioè la configurazione dei plugin.
Launcher Premium Vincolato #
Un Launcher Premium Vincolato è un launcher premium adatto in modo specifico per i casi in cui la stessa build del progetto deve essere rilasciata più volte su App Store e/o Google Play. Come esempio di utilizzo possiamo immaginare un’applicazione che permette di prenotare servizi per centri estetici. Se tale applicazione deve essere utilizzata da centri estetici diversi dovrà essere rilasciata su App Store e Google Play più volte, una per ogni centro estetico (con personalizzazioni quali il marchio, la palette dei colori, i dati di contatto o il calendario di prenotazione, per esempio). Queste ulteriori pubblicazioni richiedono ulteriori launcher, tuttavia la build del progetto sarà la stessa per tutti i launcher perché la logica dell’applicazione sarà sempre la stessa.
L’acquisto della licenza per un launcher premium vincolato è più vantaggioso rispetto a quello delle licenze per i diversi launcher premium che sarebbero necessari nei casi sopracitati. Si noti, tuttavia, che il launcher premium vincolato non consente di installare una build diversa da quella del launcher master da cui deriva.
Creazione di un launcher #
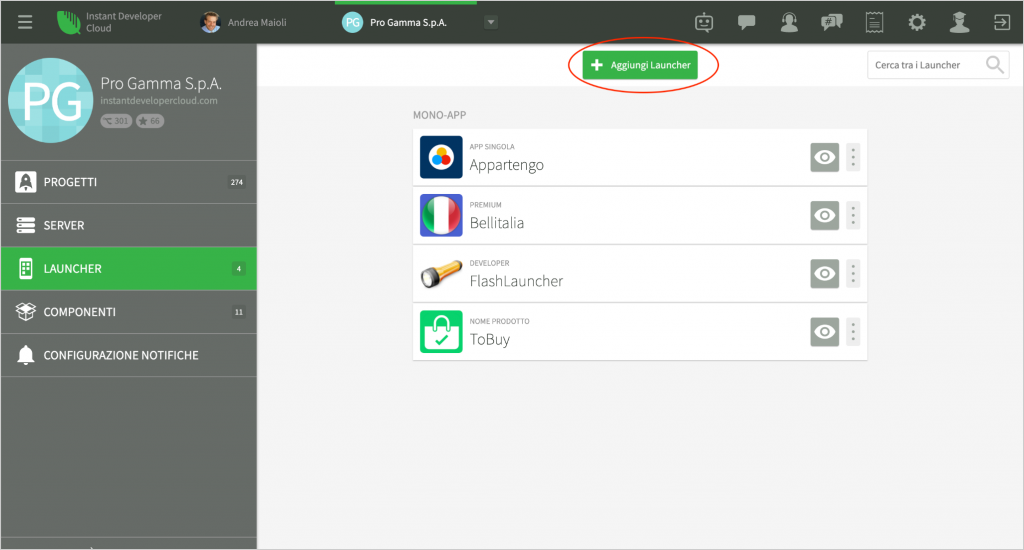
A parte InstaLauncher, già presente negli app store, tutti gli altri tipi di launcher devono essere creati e configurati tramite il pulsante Aggiungi Launcher dalla pagina Launcher della console, come mostrato nell’immagine seguente.
L’operazione di creazione di un Launcher viene sempre eseguita come acquisto di un oggetto nella console, anche se nel caso di Developer Launcher non ci sarà nessun addebito. Anche in caso di Developer Launcher è quindi richiesta la configurazione del metodo di pagamento per l’organizzazione a cui si appartiene.

Anteprima dell’applicazione in un launcher #
Prima di installare un’applicazione in un launcher è necessario testarla negli ambienti finali iOS e Android per verificarne il corretto funzionamento. A questo scopo è possibile eseguire l’applicazione in anteprima in un launcher di test oltre che in una finestra browser. Per ottenere questo risultato è necessario:
- Installare InstaLauncher o un launcher di test in un proprio dispositivo.
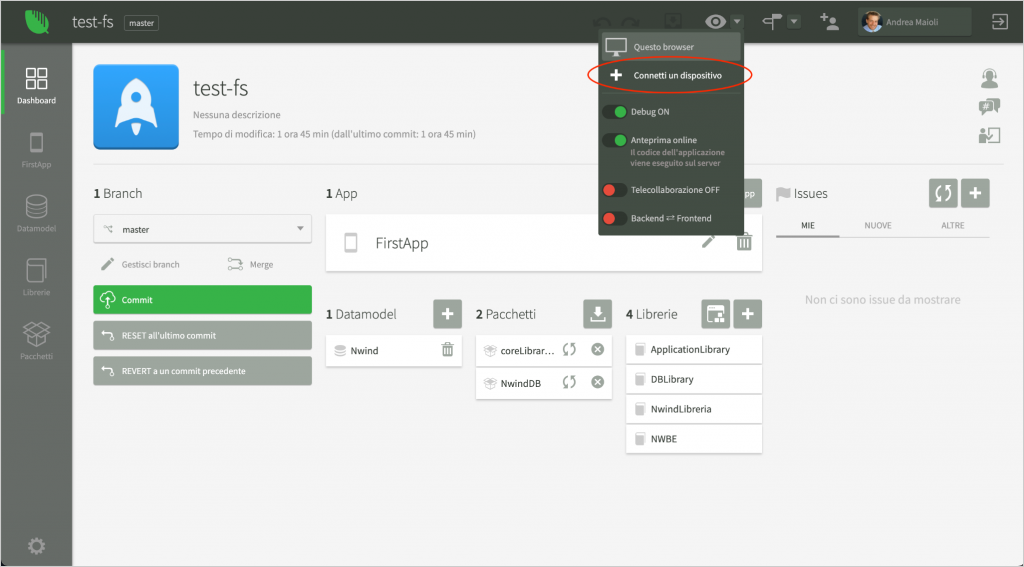
- Utilizzare l’opzione Connetti un dispositivo nel menu di anteprima, come mostrato nell’immagine qui sotto.
- Cliccare il pulsante Connect via QR Code nel launcher ed inquadrare il QR Code che appare nell’IDE.