
Siamo online. Abbiamo verificato le pagine, i div, la struttura di ogni articolo. Abbiamo revisionato tutto il visibile e, perché no, tutto l’invisibile: validazione degli errori di digitazione nei form, metatag, url. Nella foga del rilascio però c’è sempre un tassello che rischia di restare grezzo, senza una verniciata di personalizzazione e creatività: la pagina 404.
La pagina 404 è l’approdo degli url che non esistono più. Il server risponde con Page not found ed è indotto a mostrare l’errore a video senza molta fantasia. Finché il web era popolato da pagine statiche, l’errore 404 era causato per lo più da incaute digitazioni delle persone nella barra degli indirizzi del browser. I Content Management System hanno permesso alle persone non avvezze all’HTML di sbarcare sul web, creare e rimuovere pagine con sistemi wysiwyg. Se la gestione semplificata dei contenuti non è affiancata da un sistema automatizzato di redirect, il rischio che un sito generi errori 404 aumenta esponenzialmente in base alla frequenza con cui il Content Editor rimuove pagine già indicizzate. Un rischio che può assumere connotati drammatici se il sito subisce un restyling completo: senza un’adeguata strategia di riscrittura degli url e di pulizia dell’indice di Google, il giorno del rilascio gli Analytics sanciranno il trionfo della pagina 404.
Al di là delle considerazioni tecniche, quanto è amichevole proporre alle persone che ignorano i dietro le quinte delle pagine web un messaggio freddo e scarno come Page not found? È come ospitare un amico per qualche giorno a casa, farlo abituare ad una particolare sistemazione delle camere e poi, sul più bello, farlo piombare in una stanza buia, con la porta chiusa, senza possibilità d’uscita. Spaesamento. Angoscia. Terrore.
Perché creare la pagina 404
Nell’introduzione abbiamo già indagato i casi in cui il server può rispondere con un errore 404. Facciamo uno sforzo in più. Pensiamo a cosa porta le persone a visitare la pagina inesistente.
Viene digitato un url inesistente
Una trascrizione errata, dovuta a sbadataggine o uno spelling impreciso. Oppure il tentativo di manomettere volontariamente l’url per scoprire malfunzionamenti o punti critici del portale. In questo caso la pagina 404 deve sia segnalare l’errore sia fungere da barriera protettiva per i malintenzionati.
Un url rimosso dal sito ma ancora indicizzato sui motori di ricerca
La pagina non esiste più, fisicamente, sul sito. Il Content Editor ha ritenuto opportuno rimuovere un contenuto. Lo spider di Google però aveva già portato a casa quell’url e inserito il risultato nella SERP, dove resterà finché qualcuno – il webmaster o lo stesso Google – non provvederà a eliminarlo.
Un url modificato tramite CMS senza un’adeguata strategia di redirect
Per diversi motivi – ottimizzazione e riscrittura in ottica SEO, automatismi del CMS – l’url non viene rimosso ma semplicemente modificato. Anche una Stop Word in meno genera un url completamente diverso. Una modifica lecita che, se non gestita lato server con un redirect permanente, è la causa di ripetuti errori 404. Perché la sostanza non cambia: per l’utente, e per il server, quell’url semplicemente non esiste più.
Tralasciando per un attimo le ricadute SEO di un simile approccio, cerchiamo di focalizzarci sulle soluzioni di comunicazione e UX più efficaci per riportare sulla strada giusta le persone che inciampano nella pagina 404.
Come creare una pagina 404 che funziona
La pagina 404 deve ricondurre le persone in uno spazio sicuro del sito. Alla luce del sole. Così come il nostro malcapitato ospite che per sbaglio è finito nello sgabuzzino – non siamo così sadici, vero? – cercherà d’istinto l’interruttore più vicino per sentirsi nuovamente al sicuro, così la nostra pagina 404 deve:
- Essere familiare. Il sito ha una precisa identità grafica, testuale, di contenuto? La 404 dev’essere coerente, per ridurre a zero l’effetto spaesamento.
- Essere utile. Deve fornire cioè un’entrata di sicurezza alle persone che, alla ricerca di un contenuto specifico, sono inciampate nella pagina d’errore.
- Fare branding. Gli amici si vedono nel momento del bisogno. Saper ricondurre le persone sulla strada corretta con un giusto tono senza farle sentire in un vicolo cieco contribuisce a rafforzare il legame fra aziende e pubblico.
5 esempi di pagine 404 creative
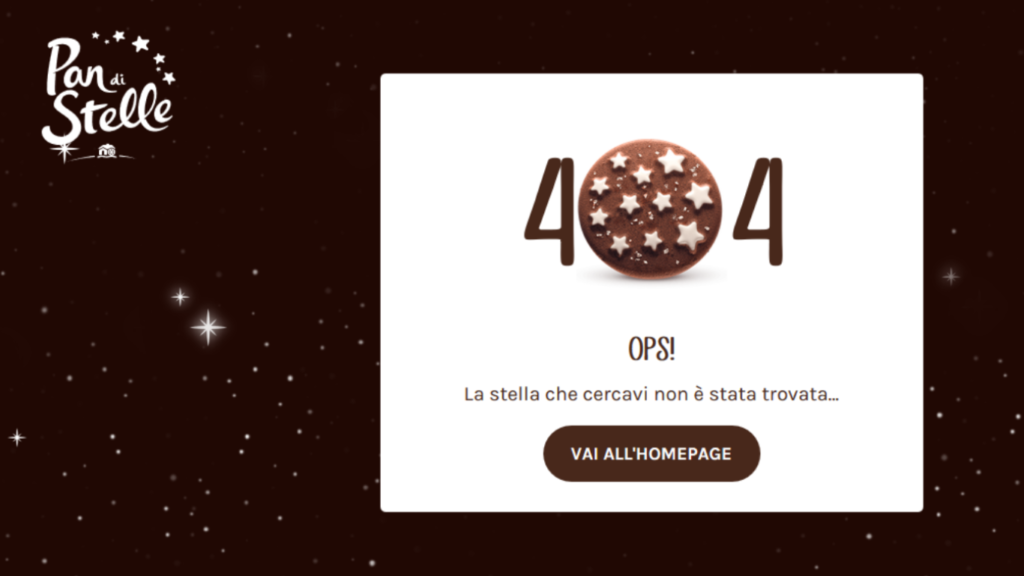
Pan di Stelle
Cosa ci aspetta quando si parla di biscotti Pan di Stelle? Dolcezza, familiarità e stelle. La pagina 404 del sito dedicato al prodotto Mulino Bianco gioca con un messaggio che mescola golosità e poesia: La stella che cercavi non è stata trovata…. Al malcapitato utente che si è perso in un bicchiere di latte basta un semplice click sul pulsante “Vai all’Homepage” per leccarsi nuovamente le dita.

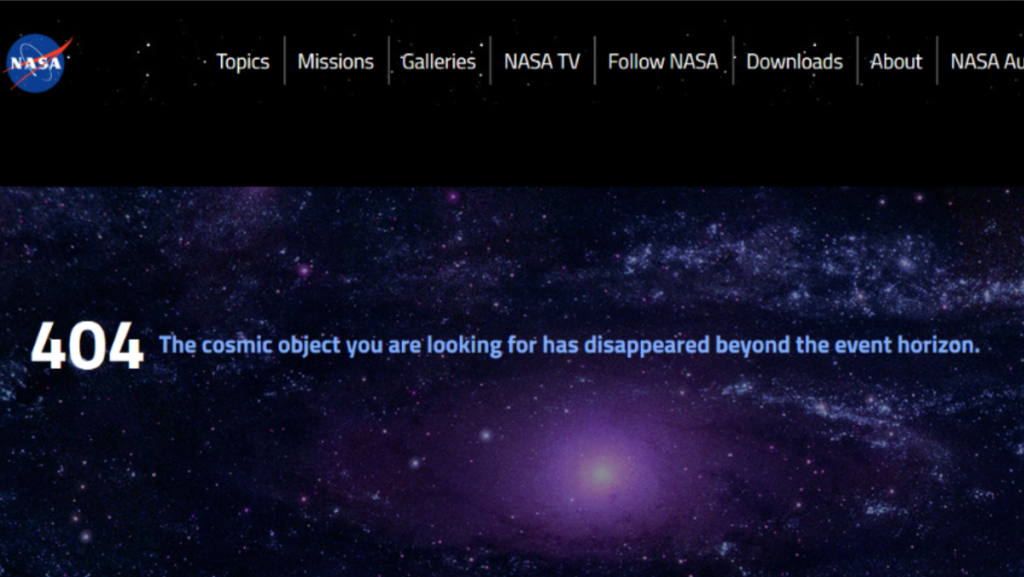
NASA
Avrebbero potuto citare il famoso Houston, abbiamo un problema – come in realtà fanno in molti, pur non avendone titolo – ma NASA, come fa spesso in ambito digital, usa la sua spaziale ironia per accogliere il pubblico finito nell’orbita di una pagina inesistente. The cosmic object you are looking for has disappeared beyond the event horizon. La pagina presenta il menu di navigazione integro e la barra di ricerca. Anche nell’iperspazio non ci si sente persi.

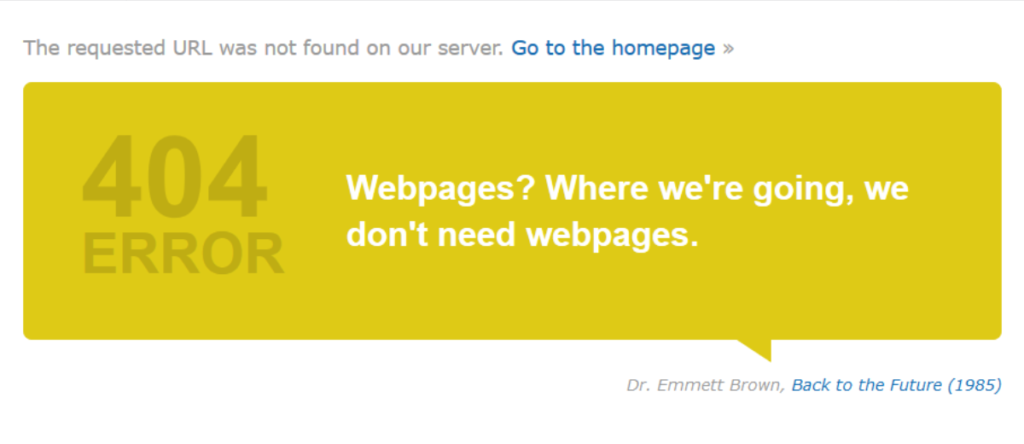
IMDb
L’Internet movie database è l’enciclopedia multimediale del cinema. È quindi per antonomasia ricco di citazioni sul perdersi e sulle strade da ritrovare. Il messaggio che accompagna la pagina 404 è sempre diverso, a riprova della ricchezza di contenuti del portale. Qui abbiamo scelto una citazione da Ritorno al Futuro. Webpages? Where we’re going, we don’t need webpages.

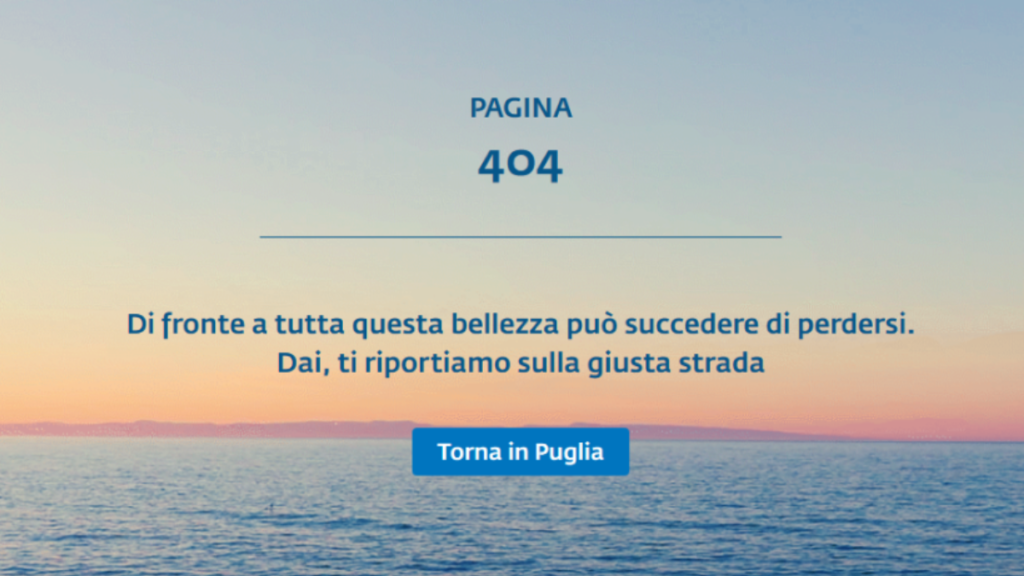
Viaggiare in Puglia
Il portale istituzionale del turismo pugliese accompagna i visitatori ovunque, anche sulle pagine inesistenti. Quale occasione migliore per sottolineare la bellezza e l’accoglienza del territorio? Un’immagine iconica del mare, in cui perdersi come colpiti da Sindrome di Stendhal, e l’invito, caloroso, a ritornare sui giusti passi.
Di fronte a tutta questa bellezza può succedere di perdersi.
Dai, ti riportiamo sulla giusta strada.

Umbro
Gli appassionati di calcio sono abituati alle 3 cifre che rappresentano i moduli di gioco. La vecchia pagina 404 di Umbro scende in campo con uno schema improponibile, impossibile da schierare. Esattamente come un contenuto inesistente.





