
Quanto tempo dedica un utente a cercare le informazioni? Oggi moltissimo. E spesso si scontra con la dura realtà: non riesce a trovare esattamente (e velocemente) ciò che cerca. Sul web ognuno di noi ha accesso a una quantità infinita di informazioni, apparentemente facili da raggiungere. Ma, come sappiamo, avere troppe scelte spesso equivale a non averne nessuna.
L’utente ha la necessità di selezionare le informazioni più importanti e diminuire le scelte a sua disposizione, per facilitare la ricerca. Creare dei filtri è quindi una necessità base di qualsiasi app, sito web o e-commerce: semplifica la vita dell’utente e facilita la vendita o il contatto con il brand. Viene dunque da pensare che una tale necessità sia facilmente risolvibile con una soluzione standard, che il filtro sia di fatto un pattern applicabile di volta in volta nello stesso modo. In realtà non è così.
Filtri nelle app e nei siti: perché non esiste una soluzione definitiva
Ognuno di noi ha a che fare quotidianamente con filtri digitali: quando ordiniamo del cibo, quando acquistiamo su un e-commerce, quando selezioniamo le notizie tech del giorno, quando prenotiamo una visita medica online. Attraverso un filtro attivo, scegliamo le informazioni per noi rilevanti, sulla base dei nostri interessi. È chiaro come questo sia uno step necessario per qualsiasi azienda: solo mostrandoci ciò che stiamo cercando ci trasformeranno da utenti in clienti.
Eppure non esiste una soluzione definitiva. Molte app e siti web costruiscono i filtri adeguandosi a ciò che fanno gli altri, a ciò che funziona meglio. In questo modo, però, si crea un paradosso: perché se da un lato non esiste una soluzione standard, dall’altro non è neanche possibile creare filtri ad hoc, completamente customizzabili che si differenzino marcatamente – nel design e nel funzionamento – da una grammatica condivisa a cui l’utente è abituato.
Cosa devono fare allora sviluppatori e designer per realizzare soluzioni ottimali sia a livello di User Experience (UX) che di User Interface (UI)?)
Probabilmente è necessario rivedere il concetto stesso di filtro, prendendo spunto dalle best practice in circolazione e realizzando tutte le modifiche opportune a seconda del contenuto, del target e del prodotto che si ha a disposizione, al fine di agevolare la navigazione e l’esperienza degli utenti.
10 best practice nella creazione di filtri in app e siti web per trovare quelli giusti per te
Creare i filtri giusti per il tuo sito web o per la tua app è frutto di un intenso studio, di test e di modifiche che coinvolgono diversi aspetti del filtro stesso. Attraverso questo processo, più o meno lungo, si giunge al filtro perfetto per la propria realtà.
1. Accesso al filtro: l’essenziale non deve essere invisibile agli occhi
La funzione del filtro è essenziale ma, se inaccessibile, non solo è inutile ma è anche un deterrente per gli utenti che eviteranno di tornare sull’app o sul sito web. La rappresentazione della funzionalità filtro, secondo la maggior parte degli esperti, dovrebbe riportare sia l’icona che l’indicazione scritta (label). Questo perché non esiste, ad oggi, un’icona universalmente riconosciuta per il filtro e il suo significato potrebbe non essere compreso.
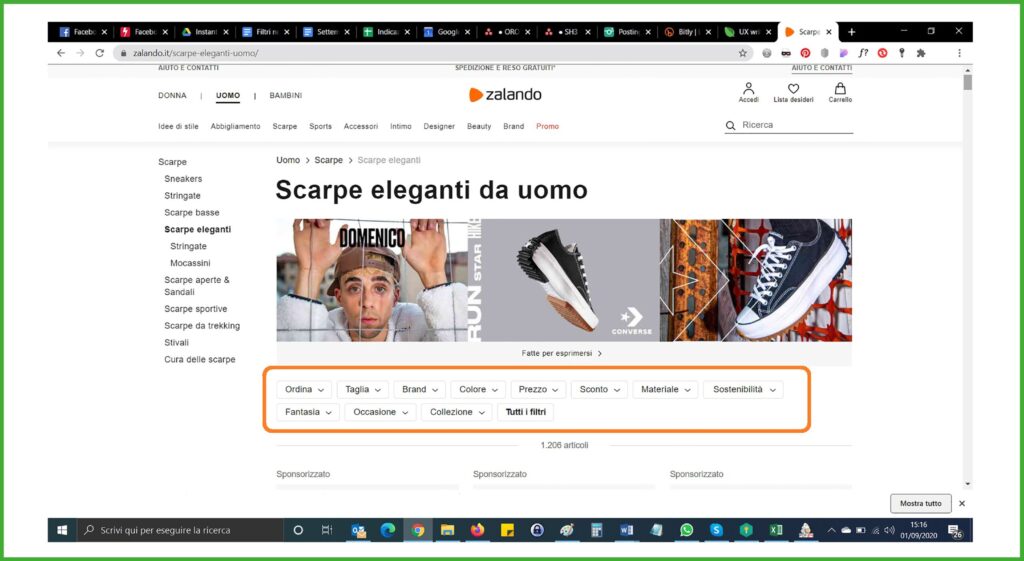
Sebbene le app più conosciute si dividano tra utilizzatori dell’icona Imbuto e del più noto Hamburger, si è riscontrato che l’utilizzo di icona+label è spesso più efficace e riconoscibile dalla maggior parte degli utenti. Meno utilizzato è invece il filtro a scorrimento orizzontale o attraverso slider.

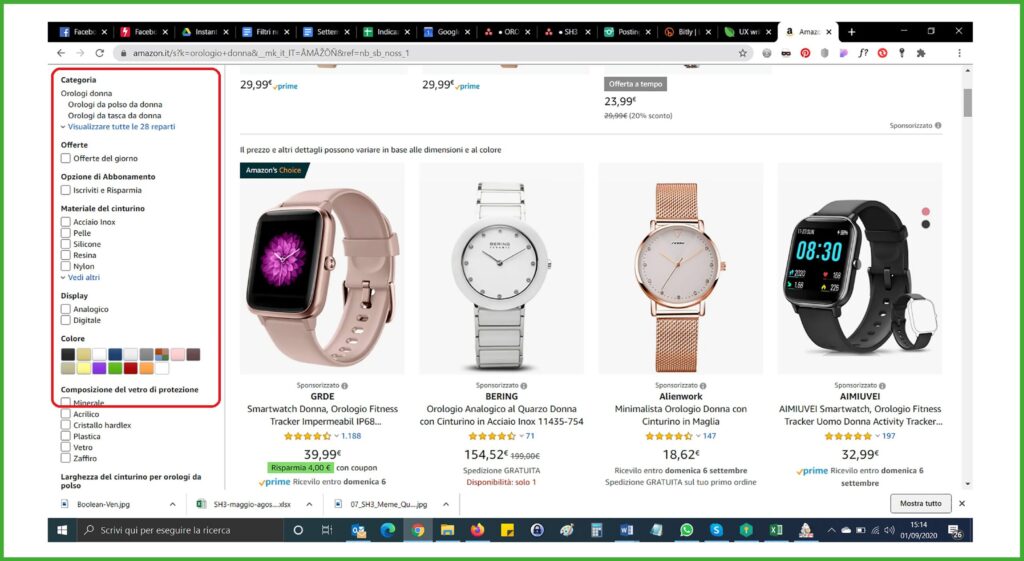
La posizione del filtro è un altro aspetto molto importante e deve tenere conto delle abitudini di navigazione degli utenti. Circa l’80% dei negozi online utilizza una barra laterale per il filtraggio. Infatti, per una parte così importante di un sito di e-commerce, è sempre meglio avere una posizione prevedibile.


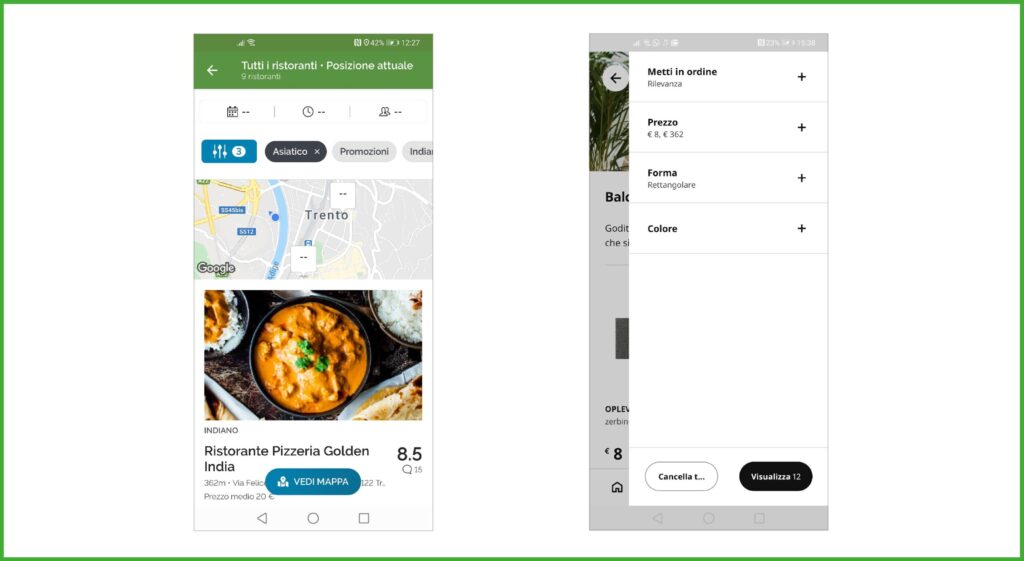
Alcune app inseriscono il filtro nella parte centrale o inferiore. Tipicamente, le app che collocano in basso l’accesso alla funzionalità di filtro, sono app di cibo o viaggi e posizionano il filtro a fianco della mappa. Questo tipo di configurazione mette l’utente nella condizione di filtrare le informazioni in base alla loro reale collocazione geografica.
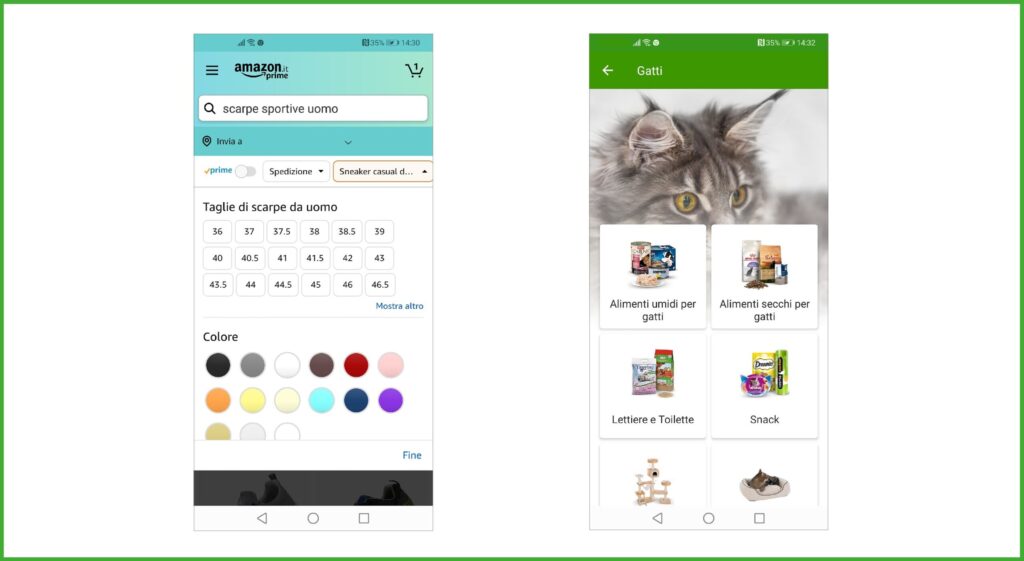
Altre app includono il filtro nel “search”: nel momento in cui l’utente effettua una ricerca gli viene richiesto di compilare o selezionare dei campi in modo da ottenere sin dall’inizio risultati “filtrati” sulla base dei criteri di suo interesse.
2. Visualizzazione delle opzioni di filtro
Il modo in cui l’utente visualizza le opzioni di filtraggio è un ulteriore aspetto da tenere in considerazione. Le modalità più utilizzate sono due: per mezzo di una finestra modale (pop-up) o attraverso una nuova pagina.
La maggior parte delle app opta per la visualizzazione dei filtri attivabili in una nuova pagina. La scelta del pop-up, con la conseguente co-presenza di azione e feedback, è funzionale in particolare per le app della categoria “shopping”.

Ma quali sono i filtri importanti da mostrare? Soprattutto per quanto riguarda il mobile, è importante ottimizzare gli spazi. Se l’app offre la possibilità di utilizzare molti filtri, può essere funzionale mettere in evidenza quelli più importanti (sia per criteri di business che per agevolare l’utente), inserendo quelli meno rilevanti in un’altra lista e lasciando comunque la possibilità di utilizzarli attraverso una ricerca mirata.
Soprattutto, ad ogni scelta successiva è importante che vengano mostrati solo ulteriori filtri pertinenti alla ricerca dell’utente, così da semplificare la navigazione verso un possibile acquisto.
Come stabilire l’importanza dei criteri del filtro? Lo sviluppatore può definire una gerarchia che influenzerà il modo in cui l’utente applicherà i filtri; d’altra parte, è sempre più evidente che l’utente sa cosa vuole filtrare in base a ciò di cui ha bisogno. Quindi l’altra opzione è proporre una gerarchia sulla base del modello mentale dell’utente attraverso la progettazione di filtri dinamici. Amazon è maestra in questo: i filtri vengono proposti e ordinati sulla base delle scelte precedenti dell’utente.
3. Visualizzazione e rimozione dei filtri attivi e nuovi filtri
L’esplorazione dell’utente tra i contenuti di un’app o di un sito è tale per cui applicherà dei filtri, spesso più di uno, ma poi li dimenticherà immediatamente. Infatti, dopo aver applicato tre o cinque filtri e aver esplorato diversi prodotti, non ricorderà i filtri applicati all’inizio. Il compito dello sviluppatore è di accompagnare costantemente l’utente nel suo percorso. È importante quindi:
- Mantenere i filtri visibili e facili da trovare e da modificare;
- Mostrare i filtri applicati accanto al pulsante del filtro e consentire agli utenti di disattivare tutti i filtri contemporaneamente;
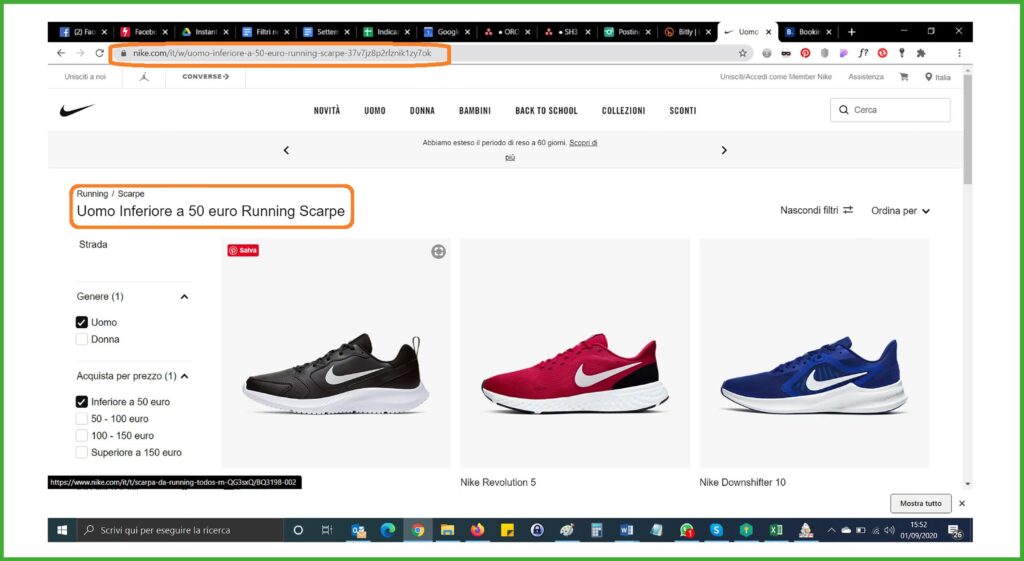
- Buona norma è che i filtri siano presenti anche nella url, in modo tale da rendere la pagina filtrata condivisibile ad altri utenti;
- Allo stesso modo deve essere facile poter modificare i filtri attivi. Questo passaggio deve essere il più fluido e breve possibile in modo da rimuovere ogni singolo filtro e selezionarne di nuovi, senza dover riaccedere necessariamente alla pagina dedicata ai filtri.
In questo modo si alleggerisce il carico di lavoro dell’utente, che ha sempre il controllo della situazione.

Deliveroo: il filtro è chiaramente visibile, identificabile e di conseguenza modificabile; Ikea: nella sezione di filtro è possibile modificare o cancellare i filtri

4. Utilizza i controlli dell’interfaccia utente appropriati
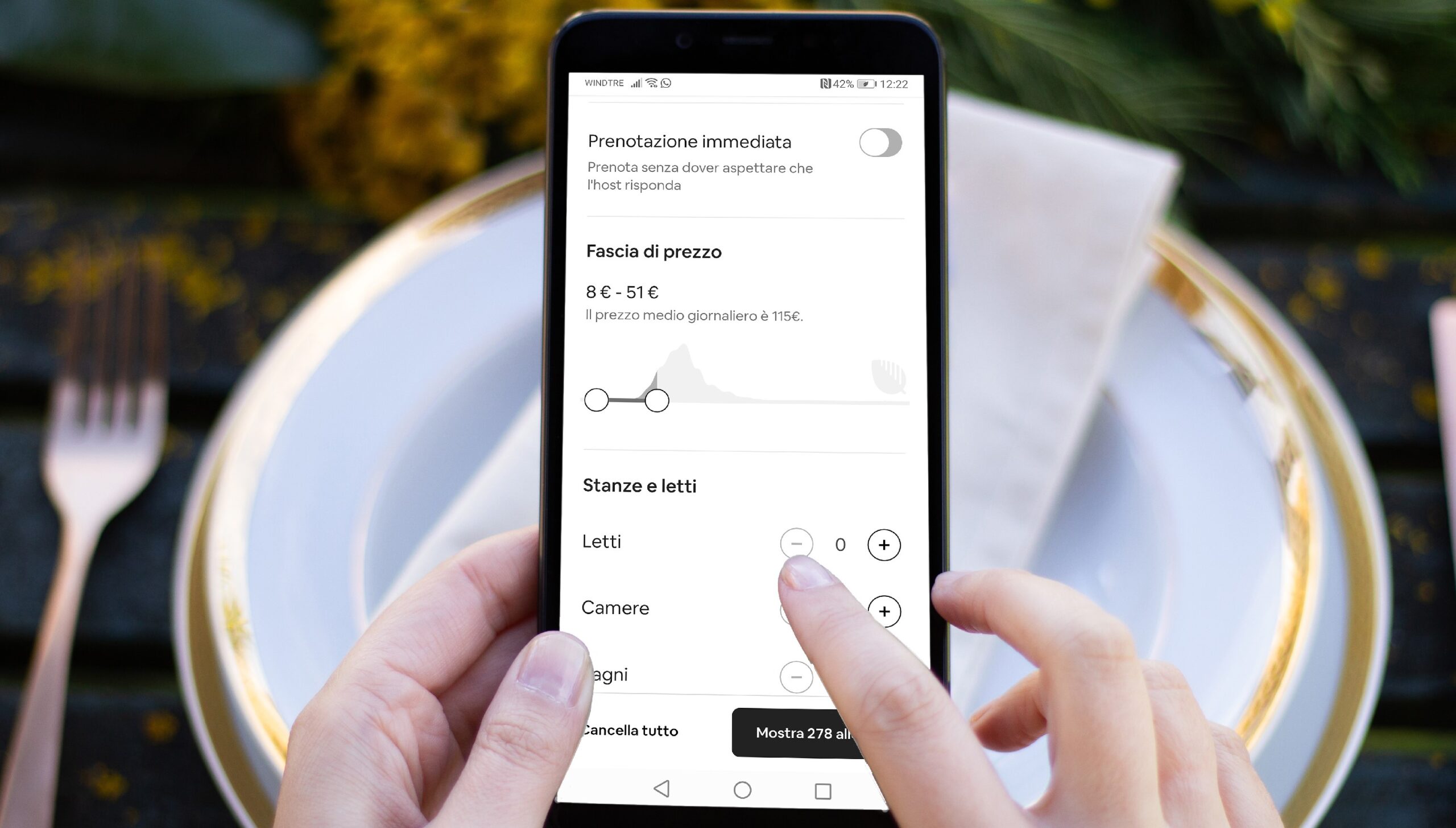
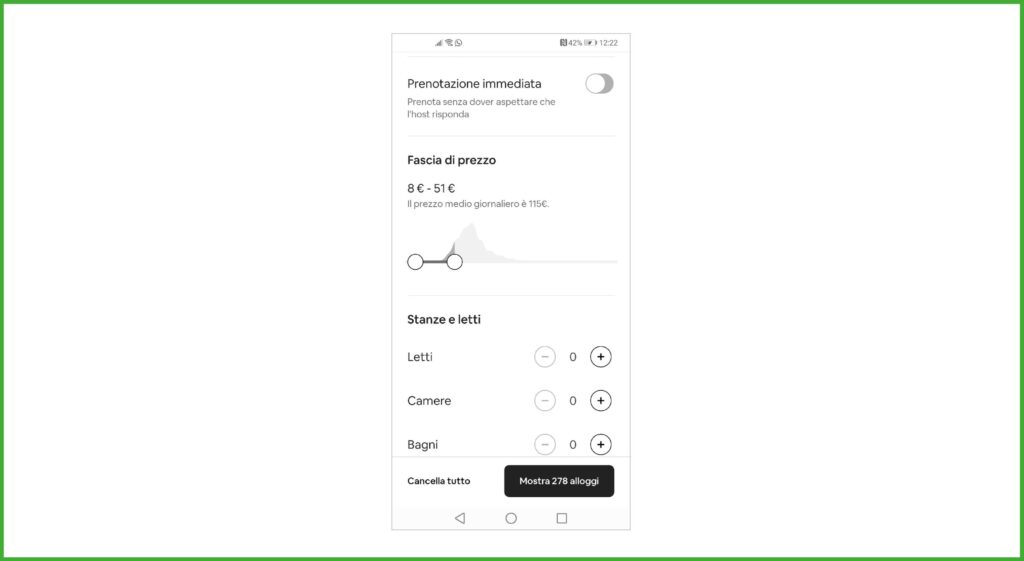
Filtri diversi richiedono l’attivazione di controlli diversi. Alcuni potrebbero essere rappresentati da uno stato acceso/spento (filtro attivo o non attivo), altri potrebbero rappresentare un intervallo (ad esempio, selezione di una fascia di prezzo), altri ancora possono essere espressi in quantità. I controlli dell’interfaccia utente devono corrispondere a ciò che viene offerto.

Airbnb: diverse tipologie di filtro con diversi controlli UI
5. Cosa fa l’utente dopo aver filtrato? Come mostrare i risultati?
Ogni buon sviluppatore sa di dover essere sempre un passo avanti all’utente. Una volta attivato il filtro come si muovono gli utenti? Cosa fanno e cosa si aspettano di vedere? È fondamentale riflettere sull’intento e sul motivo per cui gli utenti filtrano i contenuti.
Esistono molti modi per visualizzare il contenuto filtrato: è possibile nascondere il contenuto irrilevante e mostrare solo gli elementi filtrati, ordinare il contenuto e avere gli elementi filtrati in cima all’elenco. Ad esempio, Booking.com permette agli utenti di filtrare la propria ricerca e successivamente di ordinare i risultati in base alla necessità (ad esempio in base al prezzo).
6. Osserva le query e testa i risultati
Il comportamento del filtro può essere molto imprevedibile, perché la realtà delle ricerche è ben diversa da un flusso progettato a tavolino. Partiamo dalla ricerca: gli utenti reali possono inserire qualsiasi cosa e ottenere un contenuto molto diverso in base a ciò che cercano. Dobbiamo verificare se il contenuto restituito corrisponde a ciò che l’utente si aspetta. Ad esempio, se un utente cerca “Big Bang”, il sistema dovrebbe restituire contenuti sulla teoria scientifica del big bang, sulla serie tv “The Big Bang Theory” o sulla band pop coreana?
Per questo è importante osservare le query di ricerca degli utenti, per seguirne il percorso all’interno del sito o dell’app. Gli utenti esperti, ad esempio, potrebbero inserire il nome esatto del risultato, ma quelli che non hanno familiarità con lo strumento potrebbero invece inserire tutti i tipi di descrizioni per provare a cercare il risultato. Utilizzando i filtri, gli utenti potrebbero selezionarne alcuni che hanno per loro un significato diverso da quello che gli è stato dato dallo sviluppatore. Comprendendo il modo in cui i tuoi utenti eseguono ricerche, puoi rendere l’esperienza del filtro più precisa e fluida.
7. Filtri interattivi o con aggiornamento di pagina?
Batch filtering significa che la pagina si aggiorna e fornisce risultati solo dopo che viene effettuata una selezione e fatto clic sul pulsante “‘Applica”. Il filtraggio interattivo invece corrisponde a quando il sistema reagisce a ogni scelta e aggiorna i risultati immediatamente.
In genere l’utente preferisce fare acquisti su siti e app che utilizzano filtri interattivi, perché richiedono un’azione in meno e sono più intuitivi. Ma non è valido per tutti.
Quando si progetta un sistema di filtri, la scelta tra l’introduzione di filtri batch o interattivi dipende dall’intenzione dell’utente (se intende utilizzare più criteri di selezione o solo uno) e dalla velocità del sito (quanto velocemente un utente ottiene il risultato della ricerca).
Gli utenti che non hanno un’idea chiara di cosa vogliono esattamente dovrebbero prima capire la struttura della ricerca e quali opzioni di scelta hanno. In questo caso trarranno maggiori benefici dai filtri interattivi.
Il filtraggio in batch è utile invece se un sito Web presenta problemi di velocità. Fa risparmiare tempo a un utente tra una richiesta e l’altra: invece di aspettare il risultato di ogni richiesta, un utente attende solo una volta.
Un enorme svantaggio del batch filtering è il rischio che un utente selezioni una serie di criteri che lo portino ad avere un risultato nullo, una non corrispondenza tra le sue esigenze e l’offerta del sito o dell’app.
8. Nothing found? Evitalo
Lo abbiamo appena detto: un risultato negativo può essere frustrante per un visitatore. Se il valore “0” viene restituito da un qualsiasi criterio di filtraggio, dovrebbe essere escluso dall’elenco delle caratteristiche del prodotto disponibile o visualizzato come inattivo in base al progetto. Un esempio è il sito Web di Nike, in cui tutte le opzioni inesistenti vengono tolte nel corso delle selezioni.
9. Attenzione all’UX writing e microcopywriting
Come abbiamo visto in un precedente articolo, il copywriting è ciò che rende l’esperienza dell’utente davvero differente. Applicare le regole della scrittura UX al design del filtro può fare la differenza tra un filtro come tanti e un filtro che performa.
10. Migliorare continuamente l’esperienza dell’utente
Pensa al sistema di filtri del tuo sito o della tua app come un’altra occasione per migliorare la user experience e per risolvere i problemi degli utenti. Un buon design dei filtri non solo consente ai clienti di trovare il prodotto che stanno cercando, ma dimostra l’attenzione che hai nel soddisfare le loro esigenze. Per questo è necessario mettere sempre gli utenti al centro, studiarne i comportamenti e le azioni per migliorare costantemente la progettazione dei filtri.
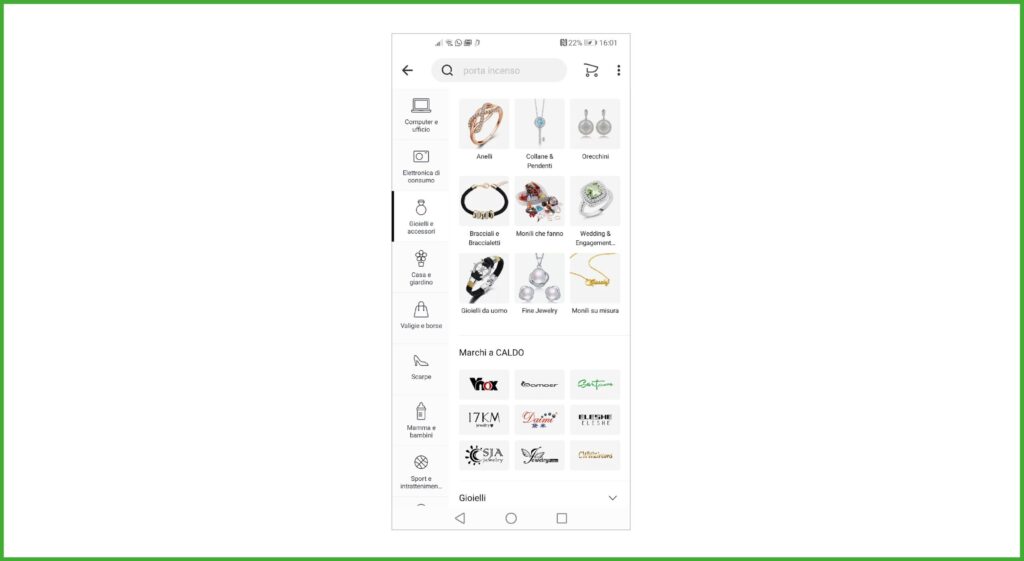
Alcune osservazioni e test, ad esempio, suggeriscono di aggiungere alcune immagini ai filtri così da ottenere più conversioni e facilitare la navigazione, migliorando l’esperienza utente. AliExpress utilizza i loghi dei brand nei filtri per renderli più riconoscibili, icone nei filtri di categoria e immagini fotografiche nelle sottocategorie per facilitare il riconoscimento visivo degli elementi.

Creare filtri in modo corretto può fare la differenza tra un e-commerce o un’app che converte e una che non converte. La difficoltà sta nel trovare la strada giusta. Partendo dalle best practice, il consiglio resta in ogni caso quello di testare ogni step, ogni modifica, ogni dettaglio, studiare il proprio target e il suo processo d’acquisto per creare un’esperienza di navigazione utile e semplice.
Il nodo cruciale è sempre quello: conosciamo i nostri utenti?




