
Succede spesso nello sviluppo di un’applicazione di voler riutilizzare i diversi elementi più volte: più è grande l’applicazione e più frequentemente accade. Fino a che si tratta solo del codice contenuto nei metodi, la soluzione è semplice: basta usare un metodo globale o creare la tipica classe Utils da richiamare nei vari punti.
Ma come fare se quello che vogliamo riutilizzare è parte della UI? Con la rapidità di sviluppo di Instant Developer Cloud si potrebbe essere tentati di fare un bel copia e incolla, oppure di riscrivere semplicemente tutto ogni volta.
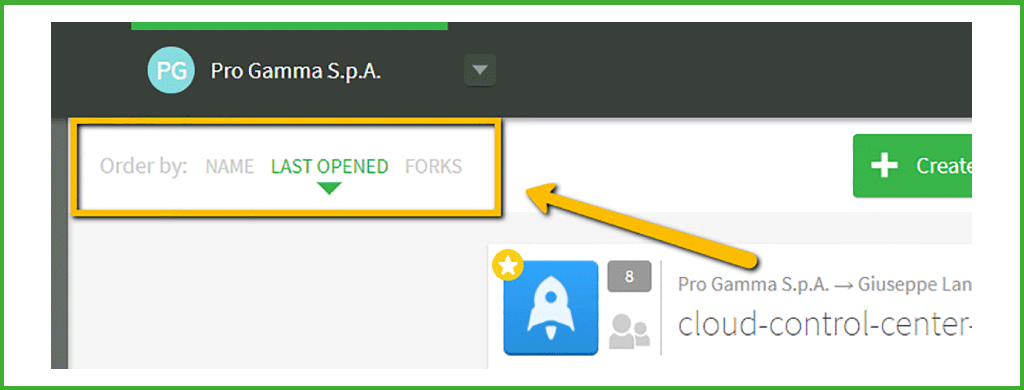
Io, personalmente, preferisco ridurre al minimo il numero di implementazioni duplicate: sono difficili da controllare, causa di difficoltà nell’applicare migliorie e spesso fonte di bug. Ma facciamo un esempio semplice: i pulsanti per ordinare le liste degli oggetti nella console di Instant Developer Cloud.

Il controllo evidenziato nell’immagine qui sopra è presente diverse volte nelle liste dell’applicazione (progetti, issue, feedback, installazioni, log, ecc…) e ogni volta implementa lo stesso comportamento con ordinamenti diversi.
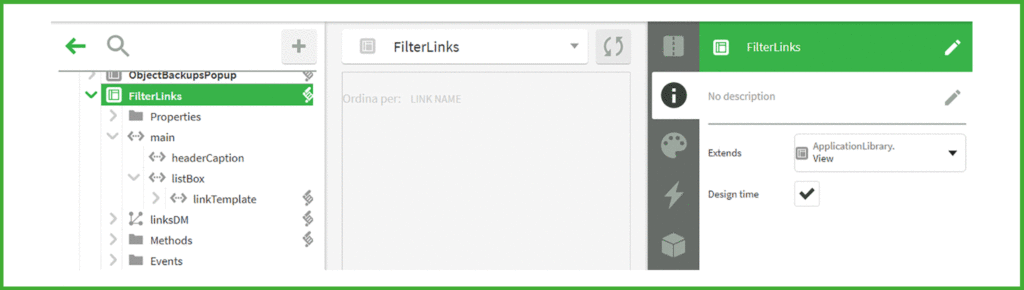
Per implementarlo abbiamo creato una videata che rappresentasse solamente quella parte di UI ed abbiamo utilizzato il flag Design Time.

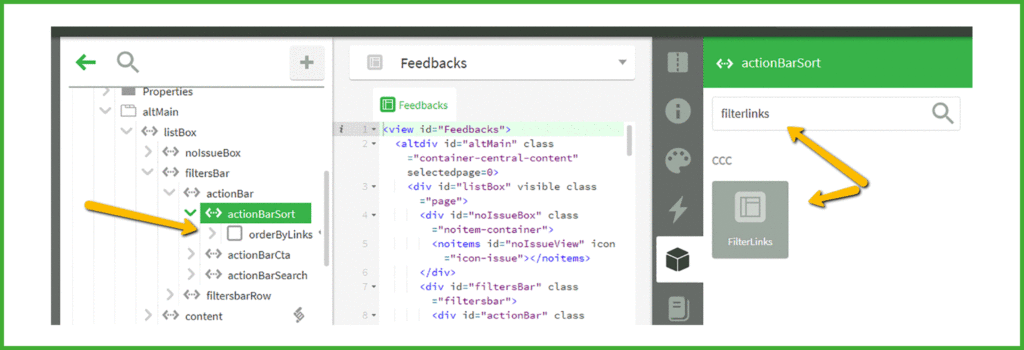
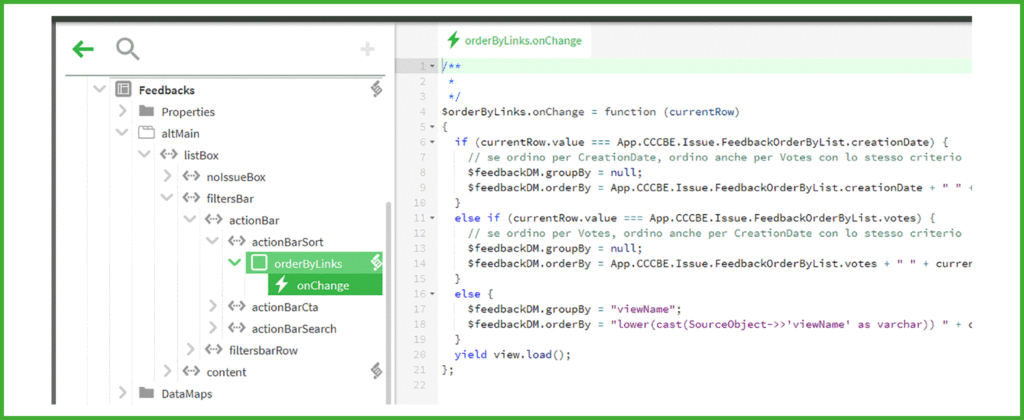
A questo punto la videata diventa utilizzabile direttamente dalla toolbox nell’IDE; cercandola e aggiungendola alla videata avremo nell’albero un oggetto singolo, che rappresenta tutta la videata. Nell’immagine qui sotto, ad esempio, abbiamo incluso il componente nella videata Feedbacks, ma nell’albero vediamo un solo oggetto chiamato orderByLinks (che è il nome che abbiamo dato a quella specifica istanza).

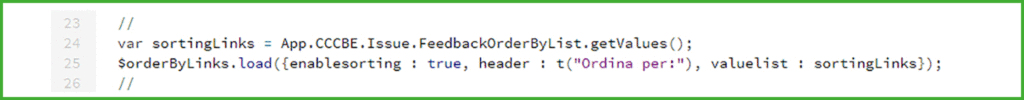
Per rendere funzionante questo nuovo tool abbiamo aggiunto il metodo load e l’evento onChange.
Il primo deve essere utilizzato per la configurazione dei possibili ordinamenti: riceve come parametro l’opzione header per impostare la label e l’opzione valuelist per sapere quali opzioni di ordinamento mostrare. Saranno poi la datamap e i relativi eventi a gestire il comportamento UI di questo oggetto.

Un nuovo onChange può essere aggiunto creando un nuovo metodo, impostando come tipo Event e attivando il flag Design Time. Da ora in poi sarà possibile scegliere questo evento tra quelli disponibili dell’oggetto orderByLinks.
Il codice dell’evento deve essere scritto nell’evento implementato nella videata Feedbacks e può tenere conto di tutti i fattori contestuali in cui il tool personalizzato viene usato.

Istanziare nuovi oggetti di toolbox può essere incredibilmente comodo e permette di:
- riutilizzare il codice e anche l’implementazione UI;
- uniformare più facilmente l’applicazione, specialmente quando occorre modificarla;
- semplificare l’albero di videate complesse.
L’esempio che vi ho mostrato è parte integrante della console di Instant Developer Cloud e prende in esame un’applicazione con tema completamente custom, ma le stesse regole valgono per Ionic e Bootstrap.
Da ora, creare nuovi oggetti per la toolbox sarà più semplice che mai!
Buon divertimento nella creazione dei vostri componenti personalizzati 🙂




